スマホの普及率が高くなってきて、ネットの利用媒体がパソコンからスマホに変わってきているため、スマホでのデザインの重要性が高まってきています。
一方、ブログやウェブサイトの作成は、作業性の観点からパソコンがメインで行われていますよね?
何も知らない私は、わざわざパソコンで作成したサイトをスマホで表示確認して修正する、という作業を繰り返さなくてはいけないと思っており、実際、パソコンで作成→スマホで確認、というプロセスでブログを作成していました。
今思えば面倒なうえ非効率です。
しかし、ちゃんとブラウザに備わっているツールを用いることで、パソコンでスマホ画面を表示することができます。
そこで今回は、ブラウザ毎のスマホ画面を表示する方法を紹介します。
- ブログやサイトの作成をしている
- スマホ用の表示をパソコンで確認する方法が知りたい
パソコンからスマホの表示を確認する方法
ウィンドウの幅を狭める
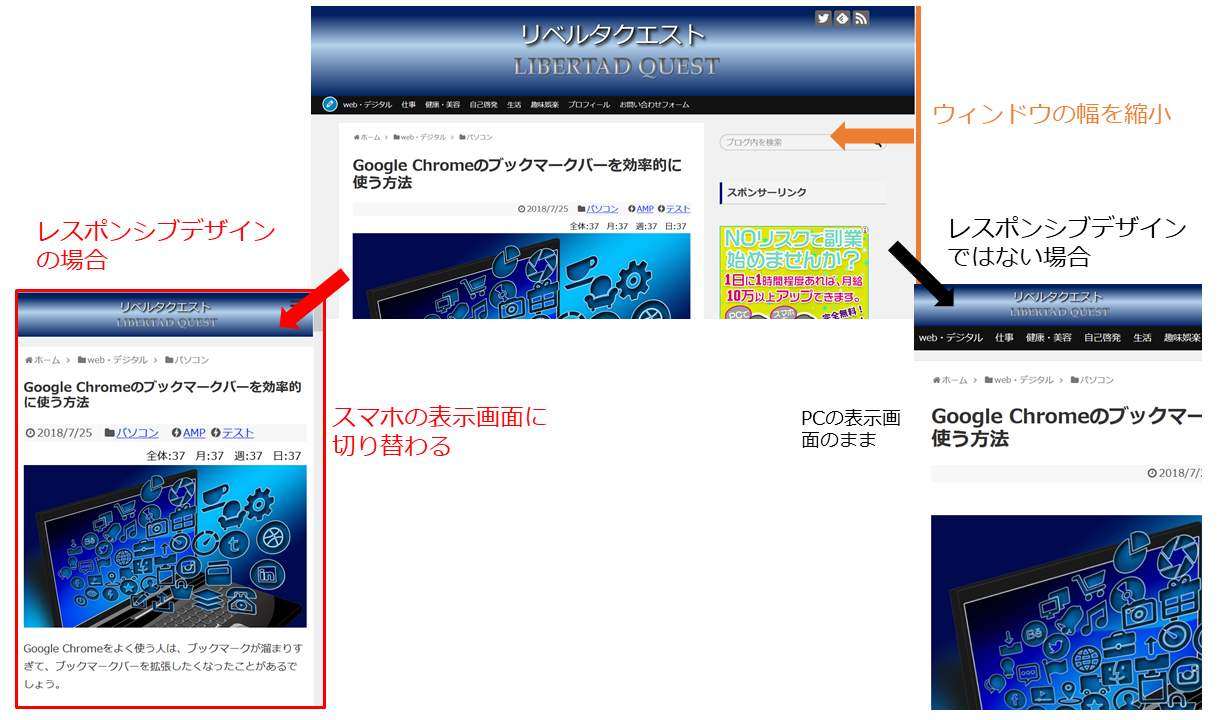
自分のサイトがレスポンシブデザインである場合、ウィンドウのサイズに応じて、タブレット、スマホと自動で変化していきます。
レスポンシブデザインかどうかわからない場合は、ウィンドウの幅を狭めてみましょう。レスポンシブデザインに対応していれば、ウィンドウが小さくなると「PC表示→スマホ表示」と変わっていきますが、対応していないとPC表示が縮小して表示されるだけとなります。

ブラウザをスマホ表示にする
レスポンシブデザインでない場合などウィンドウを小さくしてもスマホ表示されない場合は、ブラウザの設定を変更して確認する必要があります。
ブラウザ毎に設定が異なるのでそれぞれ解説します。
Google Chromeの場合
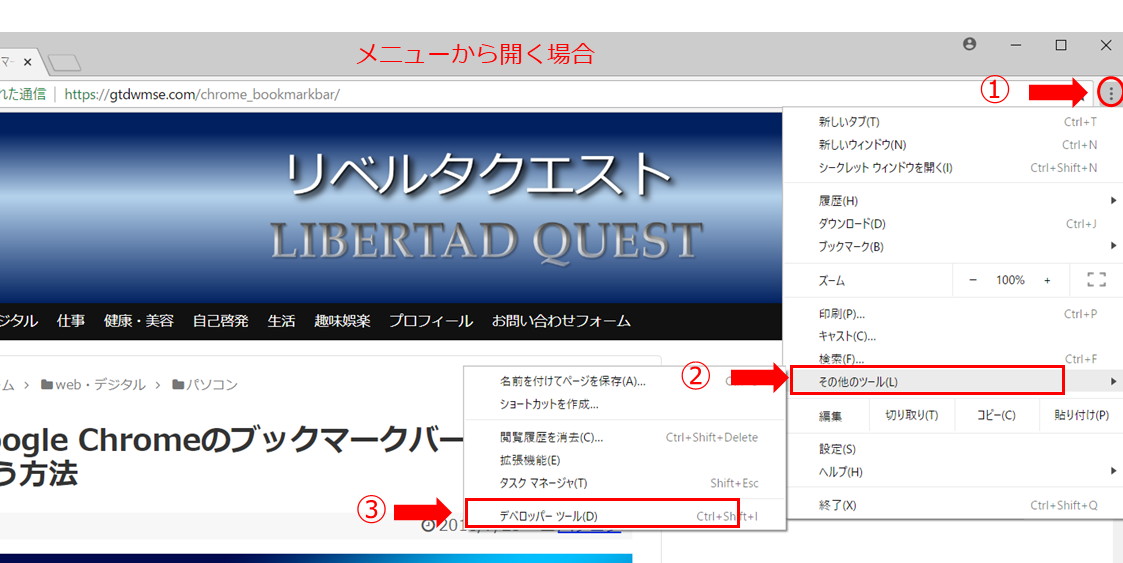
まずスマホ表示したいページで「デベロッパーツール」を開きます。
デベロッパーツールはいくつかの方法で開くことができますが、「F12」が一番簡単です。
- F12
- Ctrl + Shift + I
- ブラウザの右上の「メニュー画面」を開き、「その他ツール」から「デベロッパーツール」を選択

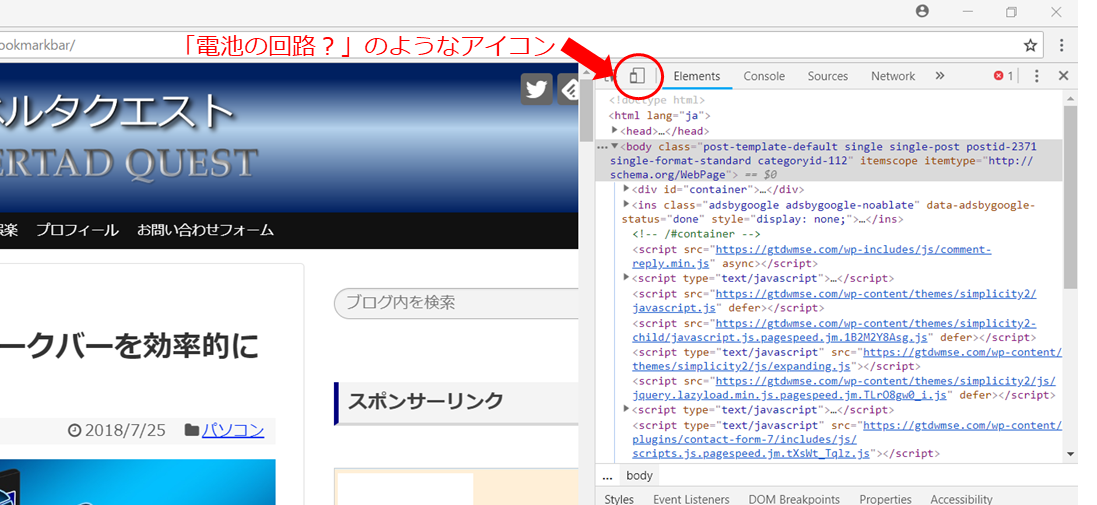
以下の図のようにデベロッパーツールが表示されたら、右上のメニューの、電池の回路?のようなアイコンをクリックします。
(もう一度「電池の回路?」のアイコンをクリックするとパソコンの表示に戻ります。)

画面がスマホ表示に変わるので、任意のスマホ機種を選択し「F5」でブラウザを更新すると、スマホでの表示に変わります。

スマホ表示のまま画面を操作することができるので、表示が気になるページ部分などを確認しましょう。

Microsoft Edgeの場合
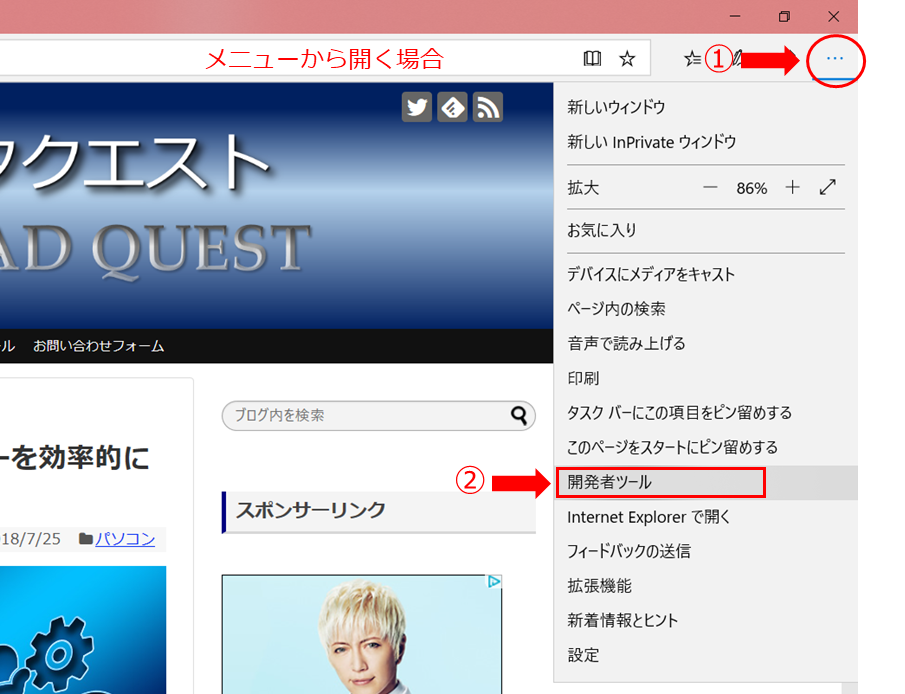
まずスマホ表示したいページで「開発者ツール」を開きます。
Google Chrome同様にいくつかの方法で開くことができます。
- F12
- Ctrl + Shift + I
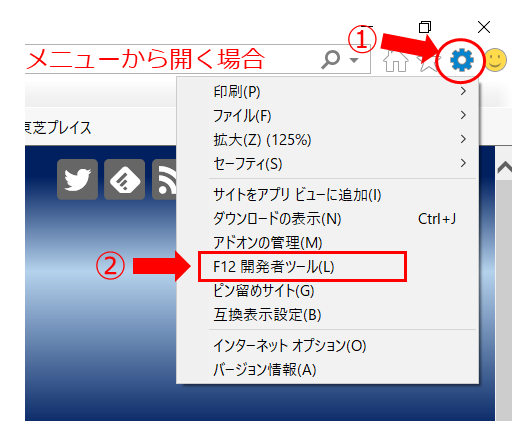
- ブラウザの右上の「メニュー画面」を開き、「開発者ツール」を選択

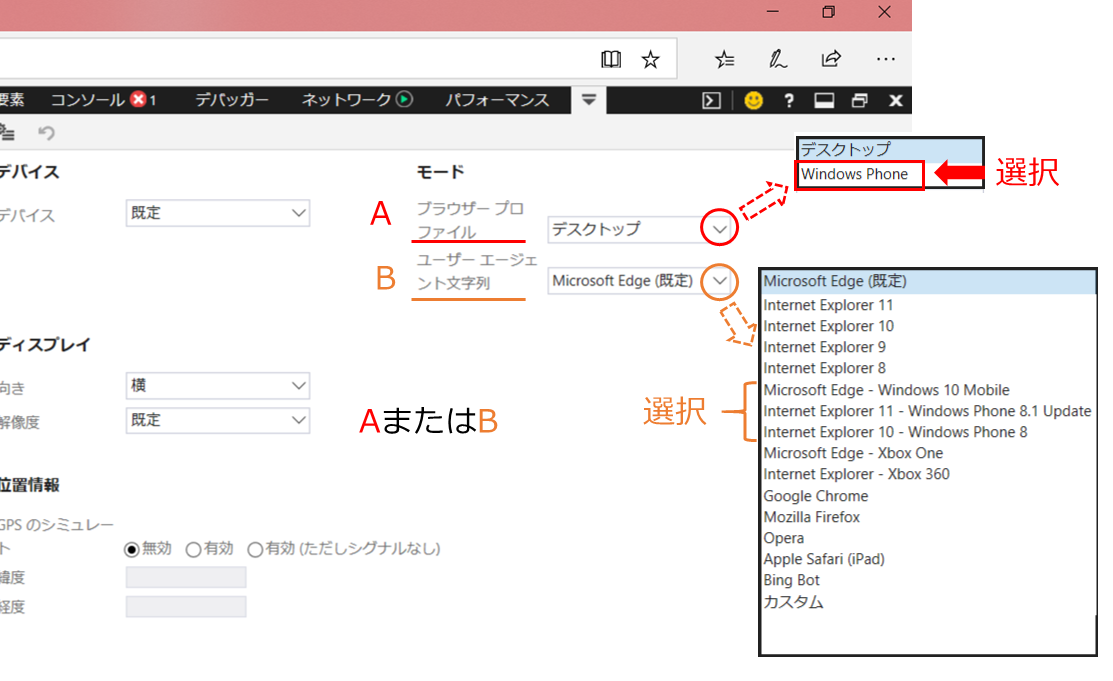
開発者ツールのメニュー右端にある「その他ツール」を選択し、「エミュレーション」をクリックします。

「モード」という項目にある、「ブラウザ-プロファイル」のメニュー一覧を表示し、「Windows Phone」を選択するか、「ユーザーエージェント文字列」のメニュー一覧を表示し、「Microsoftedge – Windows 10 Mobile」「Internet Explorer 11 – Windows Phone 8.1 Update」「Internet Explorer 10 – Windows Phone 8」のいずれかを選択します。

どちらの方法でもスマホでの表示画面を確認することができます。

Internet Explorer11の場合
Microsoft Edgeの場合とほぼ同様です。まず、以下のいずれかの方法で「開発者ツール」を開きます。
- F12
- ブラウザの右上の「ツール画面」を開き、「開発者ツール」を選択

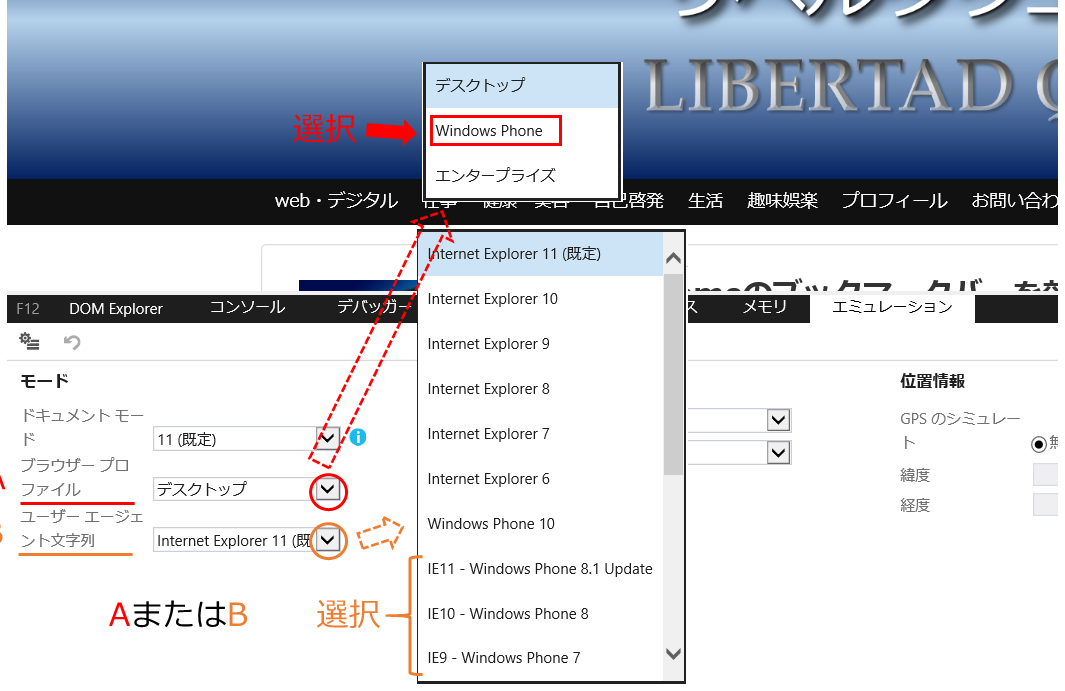
「開発者ツール」のメニューから「エミュレーション」を選択します。
「モード」という項目にある、「ブラウザ-プロファイル」のメニュー一覧を表示し、「Windows Phone」を選択するか、「ユーザーエージェント文字列」のメニュー一覧を表示し、「IE11 – Windows Phone 8.1 Update」「IE10 – Windows Phone 8」「IE9 – Windows Phone 7」のいずれかを選択します。

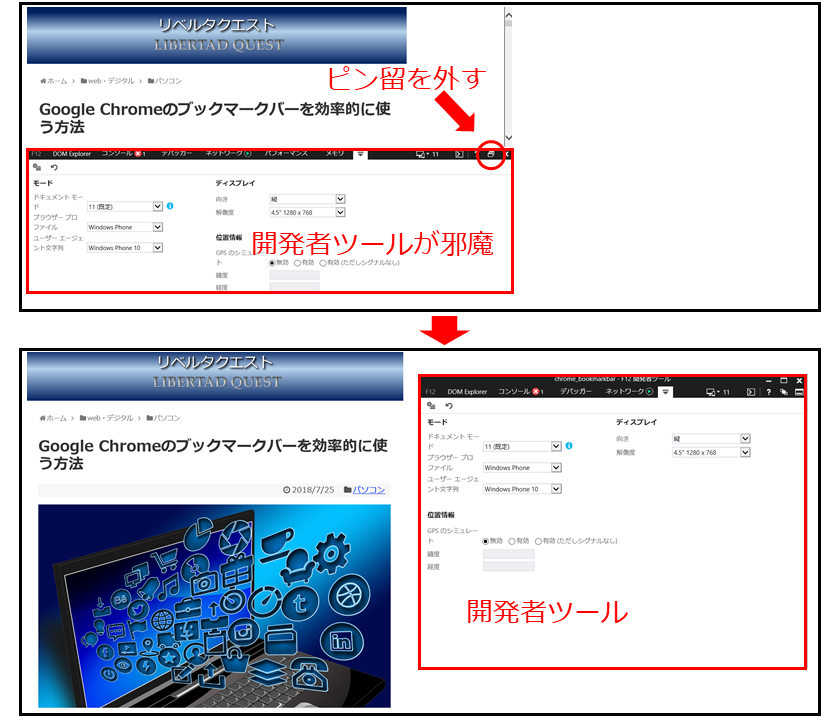
どちらの方法でもスマホでの表示画面を確認することができますが、開発者ツールが邪魔になって画面が確認しにくいので、「ピン留」を外すと見やすくなります。

FireFoxの場合
「Firefox Add-ons」というサイトから「User Agent Switcher」というFirefoxに対応するフリーソフトをダウンロードしたり、多少カスタマイズする必要があるなど、やや手間がかかります。
詳細な方法については、以下のサイトに詳しく載っていますので参照ください。
しかし、最新の「Firefox Quantum」と互換性がなく「User Agent Switcher」は使えないので、注意してください。
注意点
パソコンで表示を確認する場合には注意しなくてはいけないことがあります。
パソコンとスマホでは、文字や画像の見え方が異なるかもしれないということです。
画面の大きさ、デバイスの性能、内臓しているフォントの違いなどが原因として考えられますので、スマホでの表示にこだわるのであれば、実際にスマホで確認しましょう。
おわりに
まずは自分のサイトがレスポンシブデザインかどうかを確認して、ウィンドウのサイズを変えることで確認できないか試してみましょう。
それでも、ダメな場合はブラウザの設定変更ですが、操作が簡単でスマホ(デバイス)のタイプに合わせて細かく確認できるGoogle Chromeがお勧めです。
普段Google Chromeを使っていなくても、表示確認のためだけにGoogle Chromeを使うことを考えていいレベルだと思っています。
パソコンからスマホのデザインを確認できれば、わざわざスマホを操作しなくてもよいので、効率的です。試したことがない人は是非取り入れてみて下さい。

