ブログを書くのって意外と時間がかかりますよね?
ブログを速く書くためには文章の入力速度に注目しがちですが、思いの外時間がかかっているのが文章の修飾です。
文章装飾のHTMLコードも単純なコードであれば大きな手間ではないですが、複雑な装飾になってくるととてもじゃないですが直接入力なんてしてられません。
そんな時に役立つプラグインが「AddQuickTag」です。
自分専用の装飾ボタンをツールバーに作成することができるので、このプラグインがあるとないとではかなり作業効率に差が出ます。
今回は「AddQuickTag」の設定方法と使い方を解説していきます。
WordPressの記事装飾を効率化するプラグイン「AddQuickTag」
「AddQuickTag」で何ができるの?
自分でよく使う「HTMLコード」や「文章」などを登録しておくことで、ツールバーから簡単に呼び出すことができます。
Windowsの辞書機能に似ています。
WordPressで文章を修飾しようとする時、ツールバーに標準装備されているものは簡単に修飾できますよね?
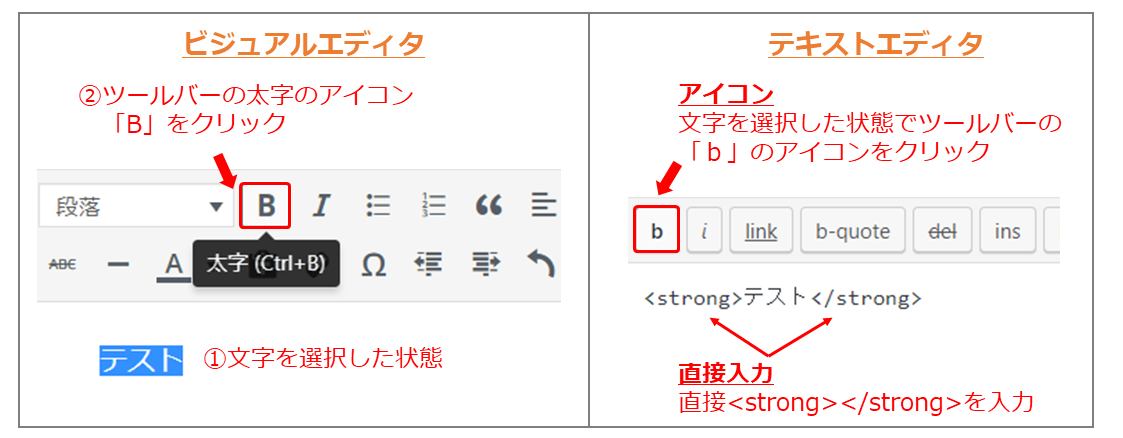
例えば、文字を太字に変える場合で考えてみましょう。
ビジュアルエディタであれば、打ち込んだ文字を選択、ツールバーの太字のアイコン「B」をクリックとなります。
テキストエディタも同じく、打ち込んだ文字を選択し、ツールバーにある「b」のアイコンをクリックすることになります。
直接打ち込む場合も「<strong>任意の文章</strong>」と打ち込めばよいので、大きな手間にはなりません。

では、複雑な装飾をする場合どうなるでしょう。
例えば、私は、関連記事を紹介する時に、以下のような形で関連記事タイトルに内部リンクを貼っています。
この装飾のHTMLは次のようになっており、太字にする場合の「<strong></strong>」と比較するとかなり複雑です。
とてもじゃないけど記憶するのは難しいです。
というか覚えようという気すら起きませんよね。メモしておくことなどが現実的な対応になります。
実際に入力する際は、次のような手順になります。
- 文章を入力する
- HTMLのメモを探す
- HTMLコードをコピーする
- (テキストエディタを開く)
- HTMLコードを貼り付ける
ツールバーに装飾用のボタンがあれば、上記の青字の項目は不要です。しかも、ビジュアルエディタで文章入力している人は、装飾のためだけにテキストモードに切り替えなければいけないという一手間が増えてしまうのです。
これは結構面倒です。複雑なHTMLコードを使う頻度が多くなればなるほど、大きな負担となってきます。
やっぱり使う頻度が高いHTMLコードは、太字みたいにツールバーにアイコンが欲しいですよね?
ボタン一つで修飾できれば作業がどれだけはかどることか……
そんな悩みを解決してくれるのが「AddQuickTag」です。
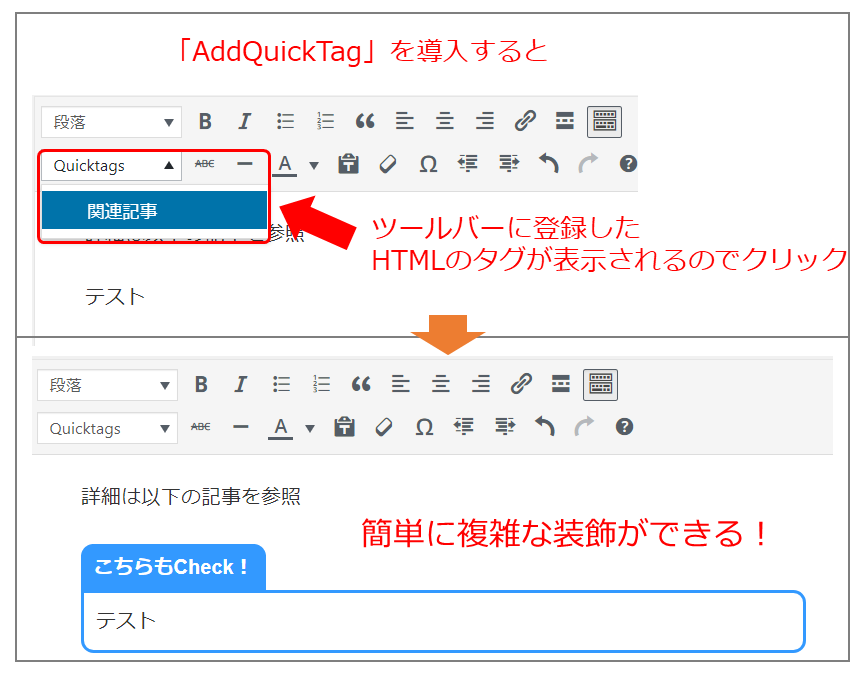
「AddQuickTag」はHTMLコードなどを登録できて、ツールバーに登録内容を呼び出すアイコンも設置できるので、ボタン一つで簡単に修飾ができます。
先ほどの関連記事の場合でも、修飾用のコードを登録しておけば、太字の修飾のように簡単に呼び出すことができます。

WordPressの作業の簡便化、効率化には欠かせないプラグインであることがお分かりいただけたと思います。
「AddQuickTag」の設定方法
管理画面の「プラグイン」の項目から、「新規追加」をクリックし、「AddQuickTag」で検索します。
「AddQuickTag」が見つかったら、「今すぐインストール」をクリックし、インストールが完了したら「有効化」します。

新規コード、文字の登録
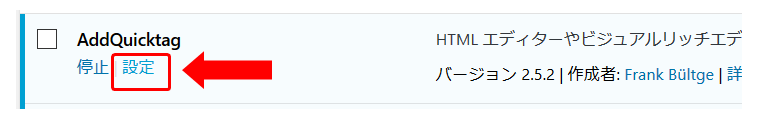
管理画面の「プラグイン」の項目から、「インストール済みプラグイン」を選択し、「AddQuickTag」の「設定」をクリックします。

「AddQuickTag」の設定画面が開かれるので、以下の項目を入力し、チェックボックスにチェックを入れます。

①ボタン名
ツールバーに表示されるボタン名。短く簡潔な名前が好ましい
②ダッシュアイコン:任意
ビジュアルエディタで表示した名前の前につけるアイコン
③ラベル名:任意
設定したタグの名称。ボタン名が分かりにくい場合に、タグ管理に使う名前
④開始タグ
開始タグ
⑤終了タグ
終了タグ
⑥チェック項目
AddQuickTagを適用させるページを選択。全ての項目をチェック
入力が完了したら、「変更を保存」をクリックします。
例として、試しに「青枠線」のコードを作成してみます。
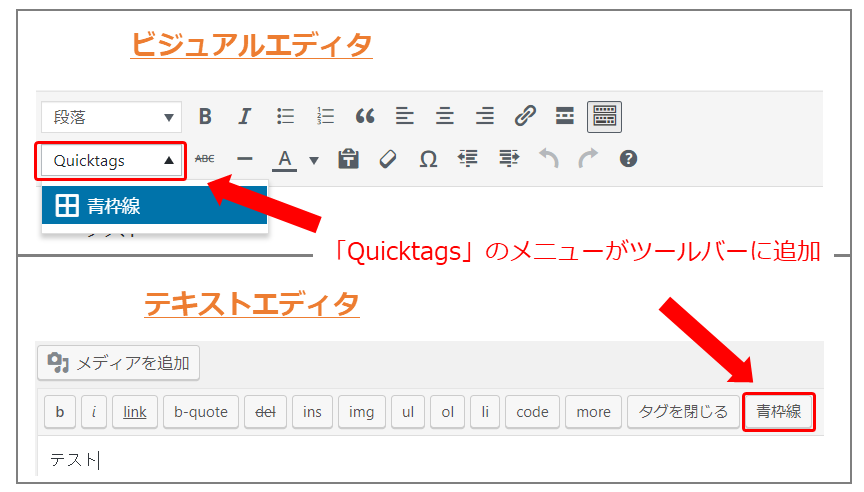
設定が完了すると、ビジュアルエディタでは「QuickTag」のメニューが表示され青枠線が含まれます。テキストエディタでは青枠線の「タグボタン」が追加されます。

既存のクイックボタンの非表示
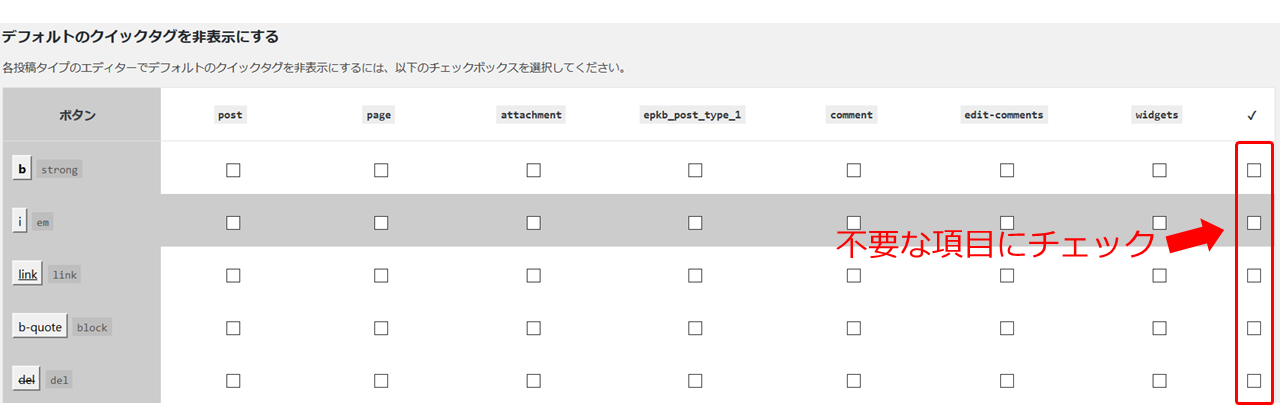
「AddQuickTag」の設定画面を下にスクロールしていくと「デフォルトのクイックタグを非表示にする」という項目があるので、チェックを入れることで不要なボタンを非表示にすることができます。

「AddQuickTag」の使い方
ビジュアルエディタの場合
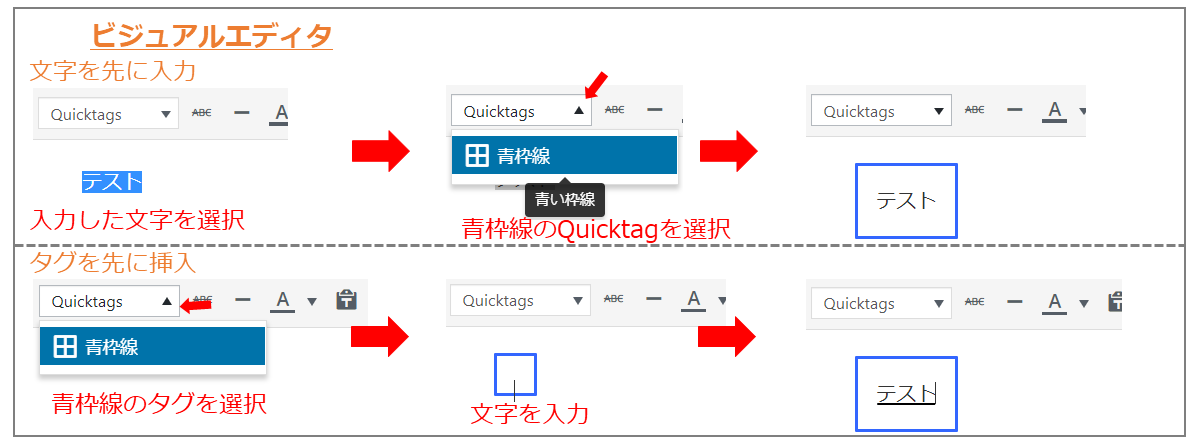
入力した文字を選択して、QuickTagsのメニューから青枠線を選択すると、文字を青い枠線で囲むことができます。
また、先にQuickTagsのメニューから青枠線を選択すると、青い枠線が現れるので、その中に文字を入力することもできます。

テキストエディタの場合
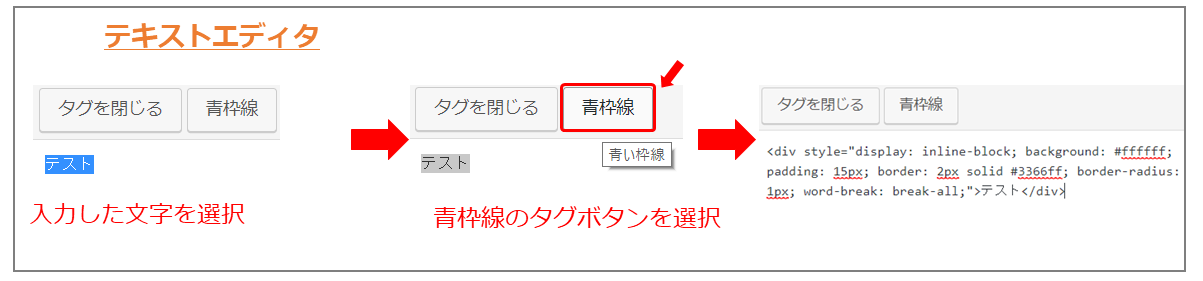
テキストエディタの場合は、最初にタグボタンを選択すると、開始タグのみ入力されるので、終了タグは自分で入力しなくてはいけません。
そのため、文字を先に入力して、選択した状態でタグボタンを押すようにしましょう。

おわりに
「AddQuickTag」の使い方のまとめでした。
WordPressを使っているなら作業効率の観点からこのプラグインは必須と言っても過言ではないと思います。
最初は設定が面倒だと思うかもしれませんが、効率に大きく影響するので、導入していない人は是非試してみて下さい。
今は効率化が進んでおり、時間をお金で買うような時代です。文字通り「タイムイズマネー」だと思いますので、便利なものはどんどん取り入れていきましょう。