ブログを続けていると、PCとモバイル(スマホ、タブレット)でサイドバーの表示内容を変えたくなることありますよね?
WordPressのPCとモバイルの画面の表示を変更することができるプラグインとして「Widget Logic」というものがあり、以下の記事で紹介しています。
サイドバーの表示をPC、モバイルで変更するプラグイン「Widget Option」
「Widget Option」とは
「Widget Option」でのPC、モバイルの表示切替
管理画面から、「プラグイン」の項目から、「新規追加」をクリックし、「Widget Option」で検索します。
「Widget Option」が見つかったら、今すぐインストール」をクリックし、インストールが完了したら「有効化」します。

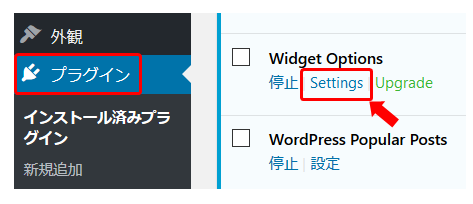
管理画面のプラグインの項目から、「Widget Option」のsettingを選択します。

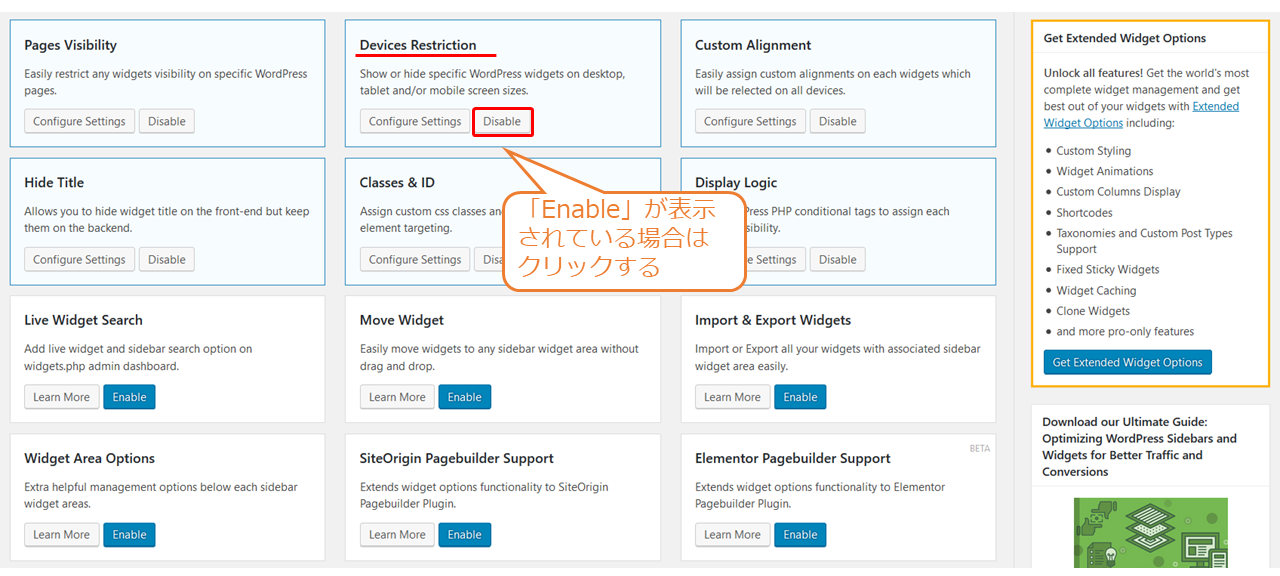
すると次のような画面が表示されます。これらの一覧が「Widget Option」で使用可能な機能の一覧になります。
今回は、PCとモバイルの表示切替なので、「Device Restriction」が「Enable」になっていることを確認します。
※「Widget Option」のバージョンによっては、「Device Restriction」が「Enable」になっていないこともあるので、その場合は「Enable」にします。

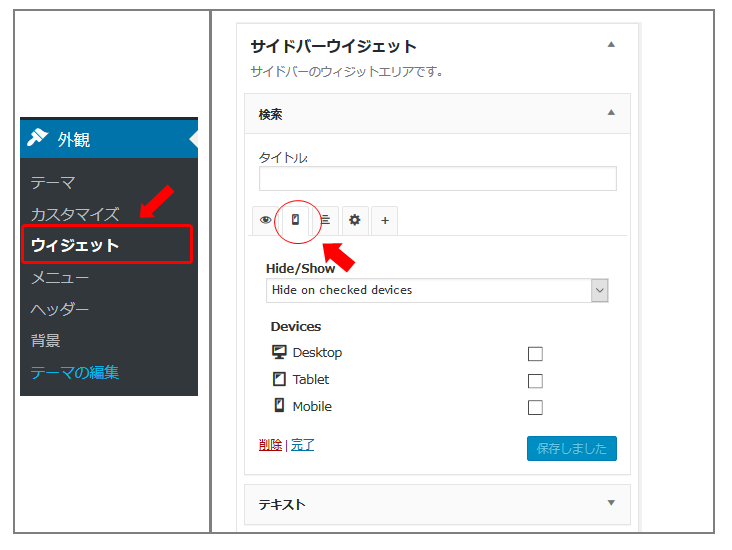
管理画面の「外観」の項目から、ウィジェットを選択します。
各ウィジェットを開くと、下の方に新しい項目が追加されているので、その中から「モバイルのアイコン」をクリックします。

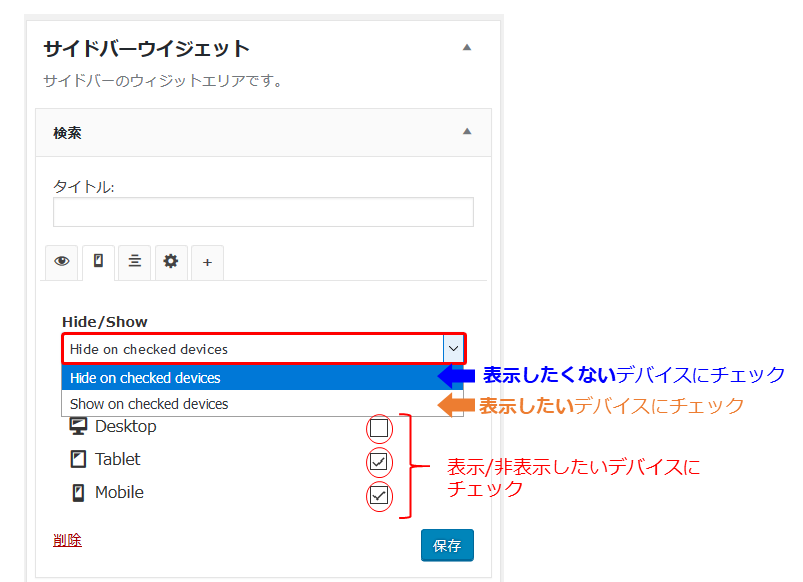
「Hide/Show」という項目が出てくるので、プルダウンメニューを開くと次の二つの選択肢が現れ、選択することができます。
| Hide on checked devices | 表示したくないデバイスにチェックを入れる |
| Show on checked devices | 表示したいデバイスにチェックを入れる |

どちらを選択しても構いませんが、自分が分かりやすいほうを選択しましょう。私は、表示したいデバイスにチェックを入れる方がピンとくるので、「Show on checked devices」にしています。
「Hide/Show」を選択したら、自分が表示/非表示したいデバイス、「Desktop:PC」「Tablet:タブレット」「Mobile:モバイル」にチェックを入れ、「保存」をクリックすれば完了です。
例えば、上の画像では「Hide on checked devices」を選択した状態で、「Tablet」「mobile」にチェックが入っているので、PCのみ表示されタブレットやモバイルでは表示されない、ということになります。
「Widget Option」のウィジェット表示機能
PC/モバイルの表示変更以外の機能についても簡単に紹介します。
「Widget Option」では、大きく次の設定が可能です。
- 表示設定
- レイアウト設定
- カスタム設定
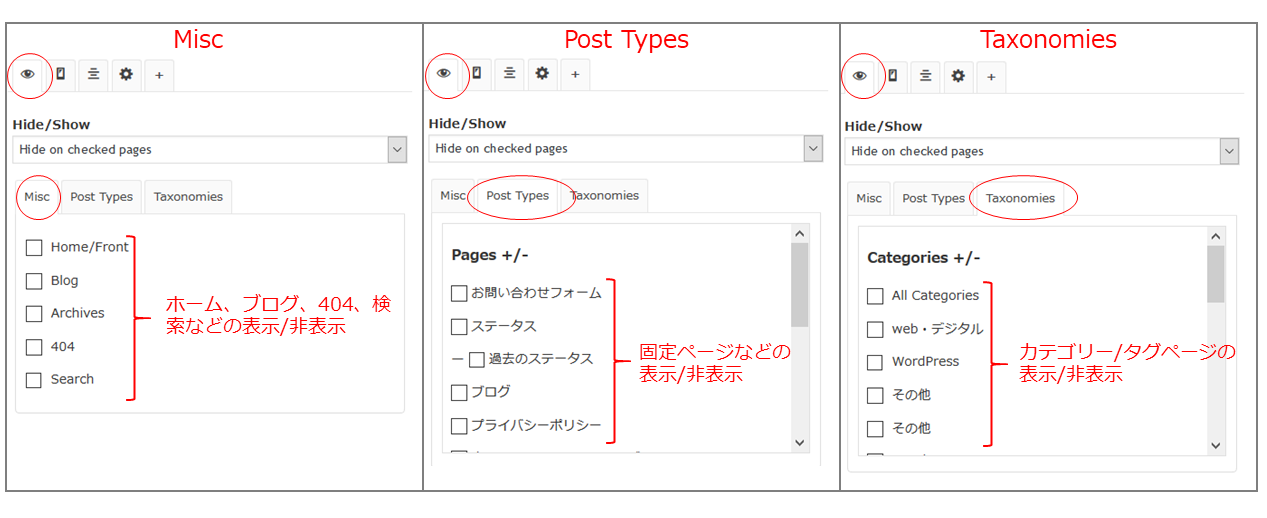
表示設定
「Misc」「Post Type」「Taxonomies」のタブが表示され、それぞれ次の項目が設定できます。
- Misc:ホーム画面、ブログ、記事、404、検索画面などでの表示/非表示設定
- Post Type:固定ページ/投稿ページ、各固定ページの表示/非表示設定
- Taxonomies:カテゴリー/タグページ、各カテゴリーページの表示/非表示設定
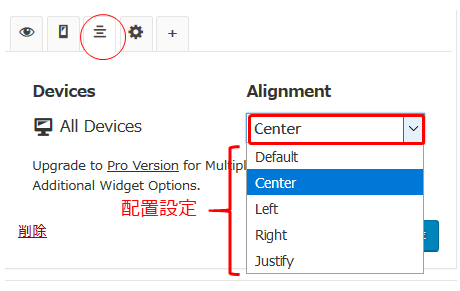
レイアウト表示設定
ウィジットを表示する配置(レイアウト)設定を行うことができまず。

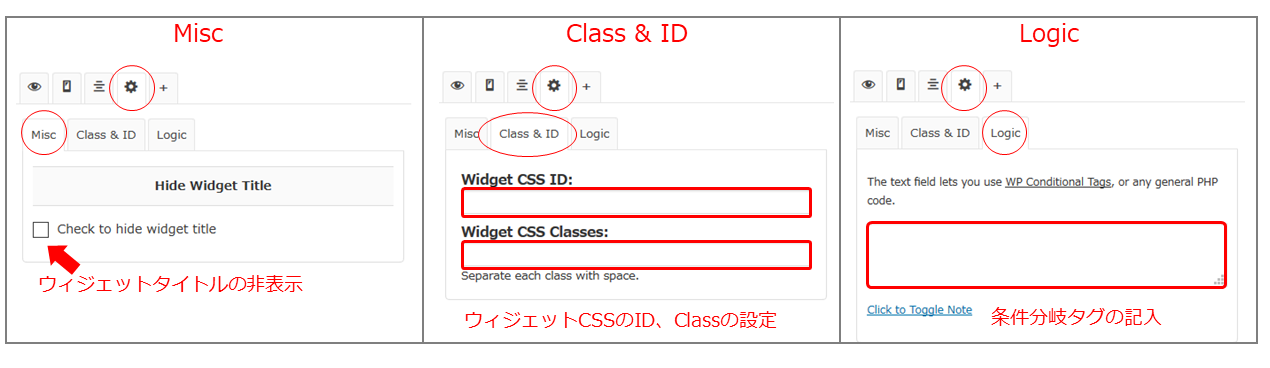
カスタム設定
「Misc」「Class & ID」「Logic」のタブが表示され、それぞれ次の項目が設定できます。
- Misc:ウィジェットタイトルの非表示
- Class & ID:ウィジェットCSSのID、Classの設定
- Logic:条件分岐タグの記入
おわりに
今回は「Widget Option」について紹介しました。
まずは、PC/モバイルの表示/非表示だけ使いこなせれば問題ないと思いますが、その他のページの表示設定も感覚的に設定しやすいと思いますので、試してみて下さい。
