Googleアドセンスの審査を進めていくと、以下のような表示がされると思います。
- 下のコードをコピーして下さい。
- http://xxxx.com のHTMLで<head>タグと</head>タグの間に貼り付けます。
- 完了したら、チェックボックスをオンにして[完了]をクリックしてください。
審査するブログに審査用のコードを貼り付けるなくてはいけないのですが、ブログを始めたばかりの人の中には、『<head>タグってどうやって編集すればよいかわからない?』という人もいると思います。
また、ブログの種類やテーマによっても張り付け方が異なるので、解説サイトを見てもやり方がわからない人もいるでしょう。
そこで、WordPressでsimplicityのテーマを使っている人向けのアドセンス審査用コードの張り付け方を解説します。
【simplicity】アドセンス審査用コードの張り付け方
次のような審査用コードが表示されたら、「コードをコピー」をクリックして、審査用コードを取得します。
<script>
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: “ca-pub-00000000000”,
enable_page_level_ads: true
});
</script>
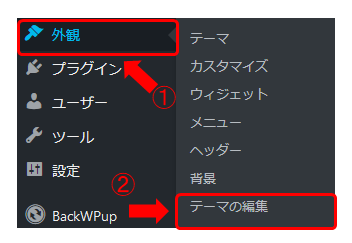
管理画面から「外観」を選択し、「テーマの編集」をクリックします。

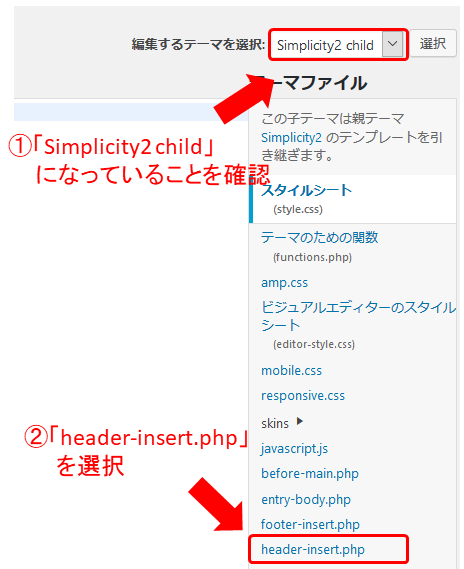
「編集するテーマを選択」で「Simplicity2 child」になっていることを確認し、「header-insert.php」をクリックします。
※子テーマをインストールしていない場合は、先に子テーマをインストールすることをお勧めします。インストール方法はSimplicityを配布しているサイトの「Simplicityの子テーマをインストールする方法」を参照下さい。

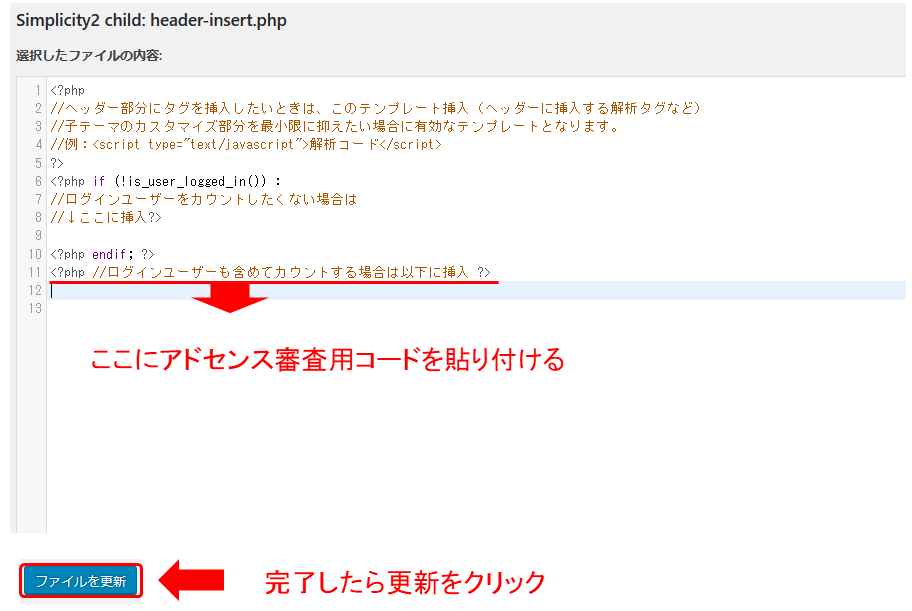
「header-insert.php」の一番下の行の「<?php //ログインユーザーも含めてカウントする場合は以下に挿入 ?>」より下に貼り付け、完了したら「ファイルを更新」をクリックします。

以上で、アドセンスの審査用コードの張り付けは完了です。
アドセンス審査用コードの張り付け確認
審査コードを貼り付けたら、自分のサイト上で右クリックするとメニューが表示されるので、「ページのソースを表示」を選択します。

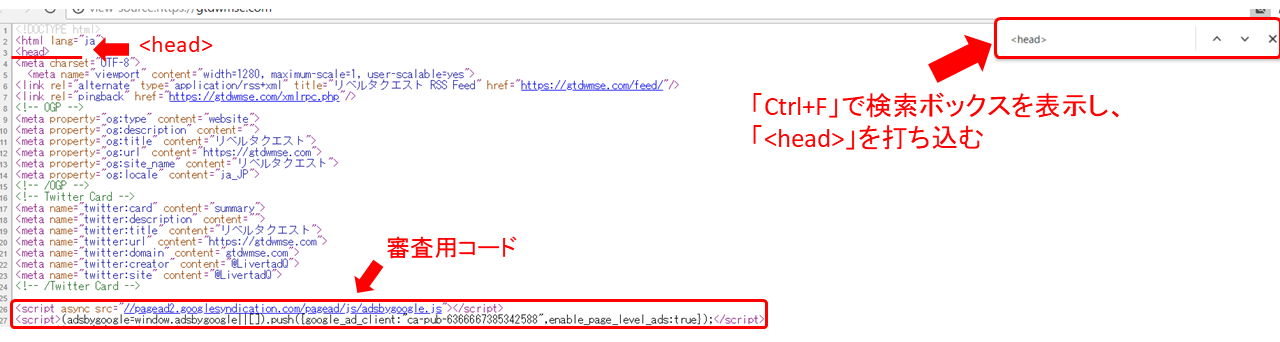
「Ctrl+F」で検索ボックスを呼び出し「<head>」と入力し、「<head>~</head>」の間に審査用コードがあるか確認します。

表示されていればOKです。
おわりに
ブログを始めて間もない状態でカスタマイズをほとんどしたことがない人がGoogleアドセンスに申し込むことも多いと思います。
そのため「審査のための手順が分からない?」とい人もいるかと思いますが、「審査手順は」アドセンス審査の本質とは関係ないところなので、時間を無駄にしないようにしましょう。