WordPressに画像を挿入したけど「テキストの装飾と合わないから画像も装飾したい!」という人も多いと思います。
そこで今回は、コピペで簡単にできる画像の枠線の付け方、装飾方法を解説します。
- 全ての画像、または画像毎の枠線の付け方
- 枠線の色、スタイルの変更
- 画像に影を付ける方法
画像毎の場合はHTMLコード、全ての画像を装飾する場合はCSSコードをコピペで設定可能なので、初心者でも簡単に設定できプラグインも不要です。
画像毎に枠線を付ける方法:HTML
画像毎に枠線を付けたり装飾する方法です。
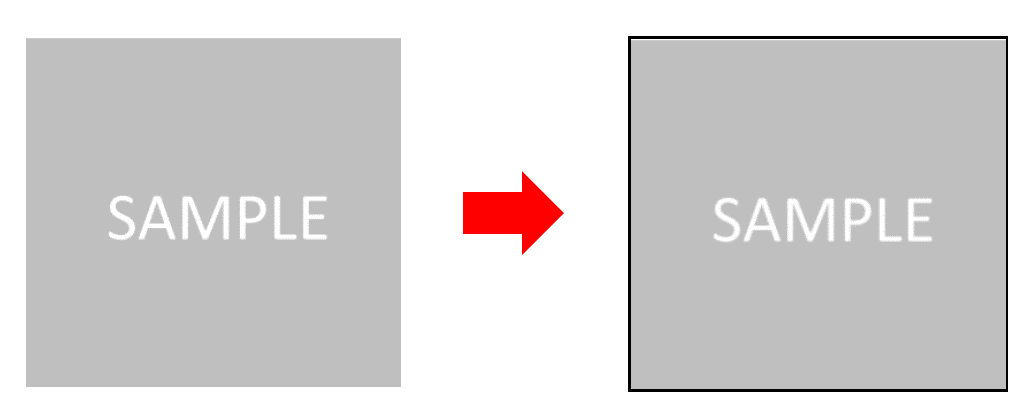
画像に枠線をつける
画像にシンプルな枠線を付ける場合です。

画像の枠線の色、スタイルを変える
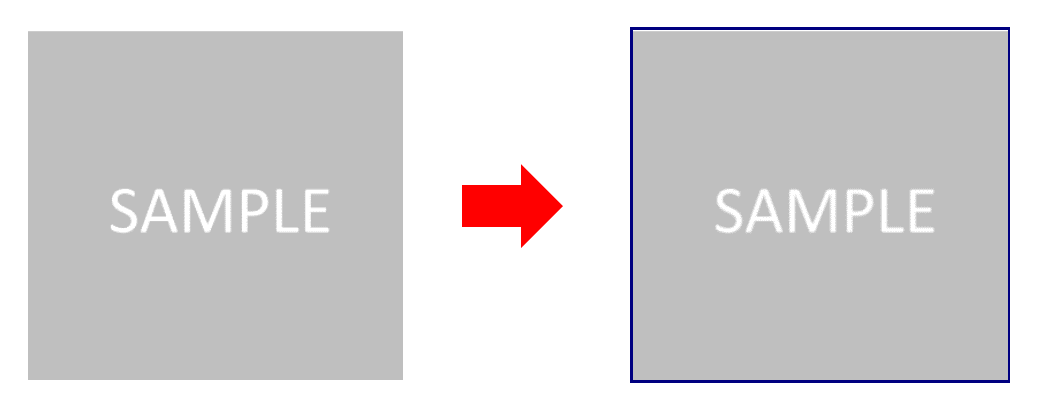
色を変える
色を変える場合は以下のHTMLコードの「#」以降の6桁を任意のカラーコードに変更します。

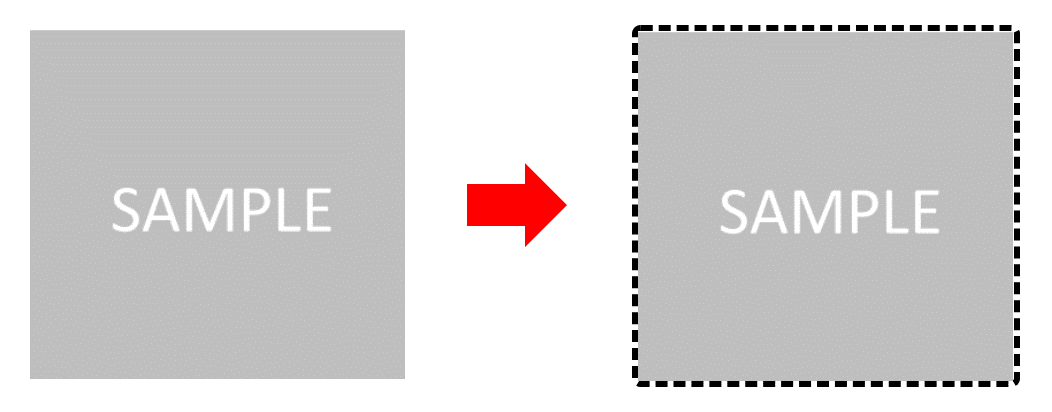
線のスタイルを変える
枠線のスタイルを変更します。

画像に影を付ける
画像に影を付けます。「box-shadow」を追記します。
影の記述部分は、順に「影の水平方向のオフセット量」「影の垂直方向のオフセット量」「ぼかしの距離」「色」となっています。
数値を変更することで影の調整ができます。

全ての画像に枠線を付ける方法:CSS
CSSコード
- 枠線のスタイル:「solid」の部分を任意に変更
- 枠線の太さ:「1 px」の部分を任意に変更
- 枠線の色:「#000000」の部分を任意に変更
- 枠線の角:「border–radius: 7px;」の数値部分を変更し丸みを調整
- 画像に影を付ける:「box–shadow: 5px 5px 5px rgba(0,0,0,0.4);
}」の数値部分で影を調整
管理画面の「外観」から「カスタマイズ」を選択し、「追加CSS」にCSSコードをコピペします。

全ての画像にCSSで記述したスタイルが適用されます。

画像の装飾における各項目の細かい調整はHTMLと同様なので、HTMLの項目を参照ください。
特定の画像にCSSを反映させない方法
CSSでは全ての画像に適用したスタイルが反映されますが、以下のHTMLコードを使えば特定の画像には反映させないこともできます。
おわりに
HTML、CSSのコピペで簡単に設定できる画像の装飾方法を紹介しました。
全ての画像に共通して装飾設定をしたい場合はCSS、画像毎に個別に設定したい場合はHTMLで装飾することができますので、是非活用してみて下さい。