ブログを書いている時に、
「PCのサイドバーには表示させたいけど、モバイルのサイドバーには表示させたくないんだよな~」
そんな風に思ったことはありませんか?
パソコンとスマホなどのモバイルでは画面のサイズが異なるため、サイドバーの表示形式や、サイズ、場所などが変わってきます。
そのため、「スマホだと見にくい」「パソコンではいらない」など、PCとモバイルのどちらか片方の場合だけ表示させたい、という項目がでてくることもあると思います。
そこで今回は、WordPressにおいてPCとモバイルのサイドバー(ウィジェット)の表示内容を簡単に変えることができるプラグインを紹介します。
PCとモバイルのサイドバーの表示内容を簡単に変更できるプラグイン「Widget Logic」
「Widget Logic」とは
「Widget Logic」はWordPressの条件分岐タグを用いることで、ウィジェットを表示させたいページの条件を指定することができます。
そのため、PCとモバイルでの表示変更以外にも、特定のページのみの表示なども指定できます。
それぞれの、分岐タグについては「Wikipedia:「条件分岐タグ」」を参照ください。
「Widget Logic」の使い方
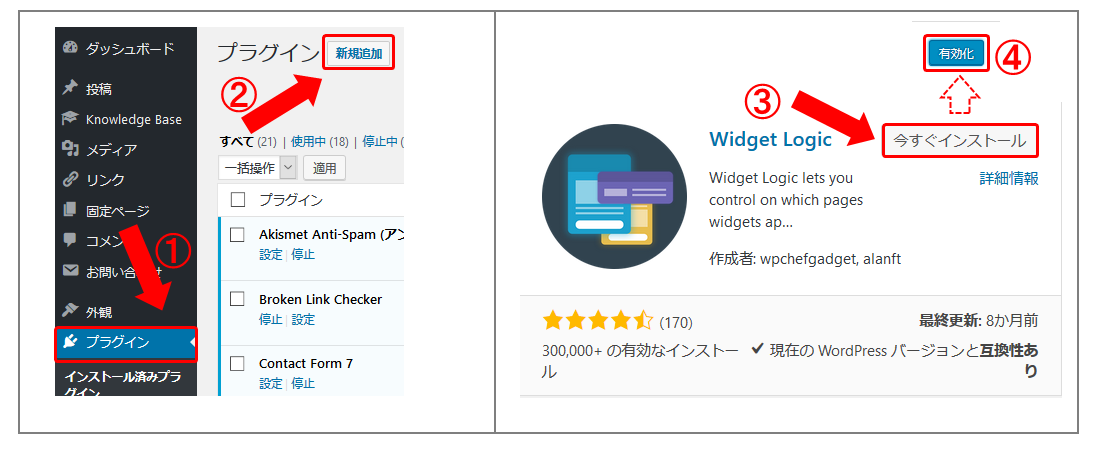
管理画面の「プラグイン」の項目から、「新規追加」をクリックし、「Widget Logic」で検索します。「
「Widget Logic」が見つかったら、今すぐインストール」をクリックし、インストールが完了したら「有効化」します。

管理画面の「外観」の項目から、ウィジェットを選択します。
各ウィジェットを開くと、新たに「ウィジェットのロジック」という項目が追加されているので、ここに分岐条件をタグを追加することで、表示設定を変更できます。

モバイル(スマホ、タブレット)のみに表示させたい場合
ウィジェットのロジックに次の分岐条件タグを記入します。
「wp_is_mobile()」スマホ、タブレットのみ表示という分岐条件タグですので、これでPCでは表示されません。
PCのみに表示させたい場合
反対にPCでのみ表示させたい場合は次の分岐条件タグを記入します。
タブレットはPCと表示を同じにしたい場合
タブレットはスマホと一緒ではなく、PCと同じ表示にしたい場合は、以下のコードをfunctions.phpに追記します。
追記が完了してから、「ウィジェットのロジック」に「!is_mobile()」という分岐条件タグを記入すると、PCとタブレットのみ表示となります。
その他の分岐条件タグ
PCとモバイルの表示を変えるための分岐タグ「is_mobile()」を紹介しましたが、その他にも代表的な分岐タグをいくつか紹介します。
| トップページで表示 | is_home() |
| トップページ以外で表示 | !is_home() |
| 投稿で表示 | is_single() |
| 投稿以外で表示 | !is_single() |
| カテゴリーで表示 | is_category() |
| 固定ページで表示 | is_page() |
| ページIDを指定して表示 (投稿のID3で表示) |
is_single(3) |
| ページIDを複数指定して表示 (固定ページのID1,3,5,7で表示) |
is_page(array(1,3,5,7)) |
詳細な分岐タグについては「Wikipedia:「条件分岐タグ」」を参照ください。
おわりに
プラグイン「Widget Logic」を使ったPCとモバイルのサイドバー(ウィジェット)の表示内容変更方法を紹介しました。
PCとスマホでは画面サイズが大きく異り、表示形式も変わってくるので、どちらかで表示が崩れてしまう場合などに活躍します。
また、PCとモバイルの表示変更だけでなく、条件分岐タグを使いこなすことで、特定のページのサイドバーの表示を変えることができるので、表示に関する細かい設定がしたいという人にも向いています。