「この記事を読むのに必要な時間は約 ○○ 分です。」
このように読了時間が表示されているブログを見ますよね。
隙間時間など限られた時間にブログを見る時は、記事のボリュームが分からないと折角の読者も読み進めるかどうか悩み、離脱してしまう可能性もありますが、どのくらいで読めるかの目安があると安心して読むことができます。
そこで今回は、読了時間を表示できるプラグイン「Insert Estimated Reading Time」の設定方法について解説します。
読了時間を設定するメリット
読了時間が設定されることで、読者はコンテンツの量を把握することができるので、記事を読むかどうかの目安にすることができます。
時間がない読者の場合、読了時間が書いていないと記事がどこまで続くかわからないので途中で離脱してしまう可能性もありますが、読了時間があると『自分が読んでいる場所の予測』が立てられるため、最後まで読み進めてもらいやすくなります。
マラソンで例えると、10km走るとわかっていれば9km時点でも「あとちょっとだ」と頑張れますが、何km走るかわからないと9km時点で「どこまで続くんだろう」と心が折れてしまう、ということに似ているかもしれません。
少し大げさな例えですが、全体の分量が分かっているほうが読者は安心する、最後まで読み進めようと思うのです。
ただ、文章量の多い記事では「読むのにそんなに時間かかるの」となってしまい、読了時間があだとなる可能性もあるので注意ください。
面白い記事であれば、長くても読んでもらえると思いますが、読み始めで敬遠されてしまったら元も子もありません。
WordPressで読了時間を表示するプラグイン「Insert Estimated Reading Time」
「Insert Estimated Reading Time」の設定方法
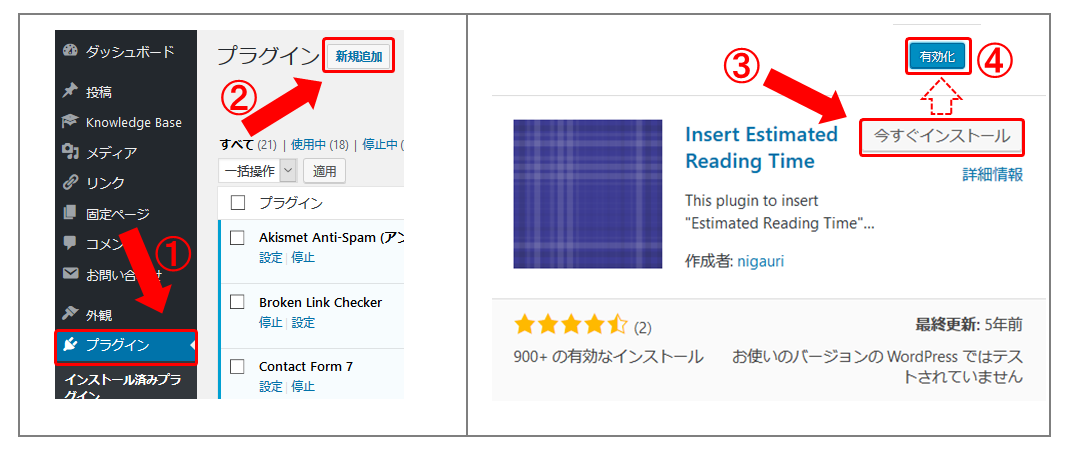
管理画面から、「プラグイン」の項目から、「新規追加」をクリックし、「Insert Estimated Reading Time」で検索します。
「Insert Estimated Reading Time」が見つかったら、今すぐインストール」をクリックし、インストールが完了したら「有効化」します。

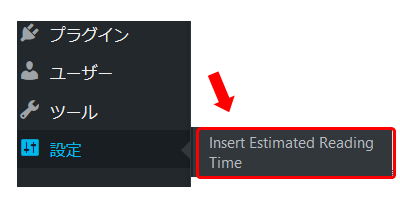
管理画面の「設定」に「Insert Estimated Reading Time」が追加されるので、クリックします。

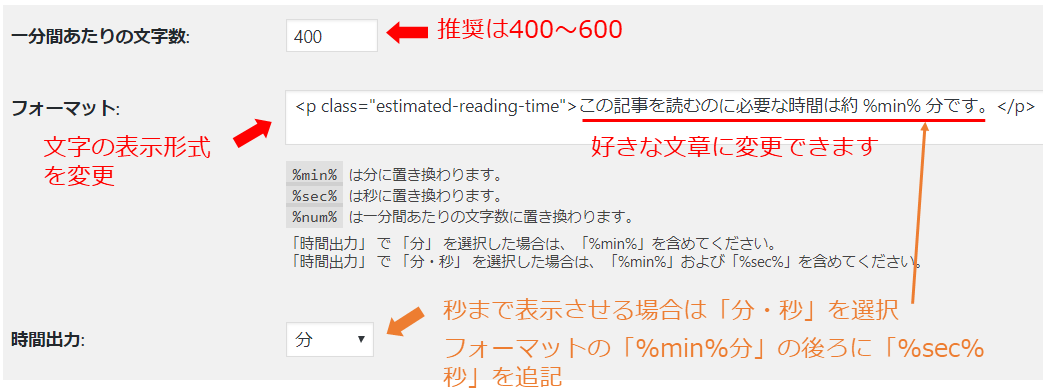
各項目を任意に設定します。
一分間あたりの文字数
任意に設定します。日本人の一分間に読める平均文字数は400~600文字と言われているので、その範囲内で設定するのが無難です。
フォーマット
文章の内容、文字の色など表示形式を決めることができます。
時間出力
デフォルトでは読了時間は「〇〇分」で表示される設定になっていますが、「○○分○○秒」で表示させることもできます。
「分・秒」を選択した場合は、フォーマットの「%min%分」の後に「%sec%秒」を追記します。

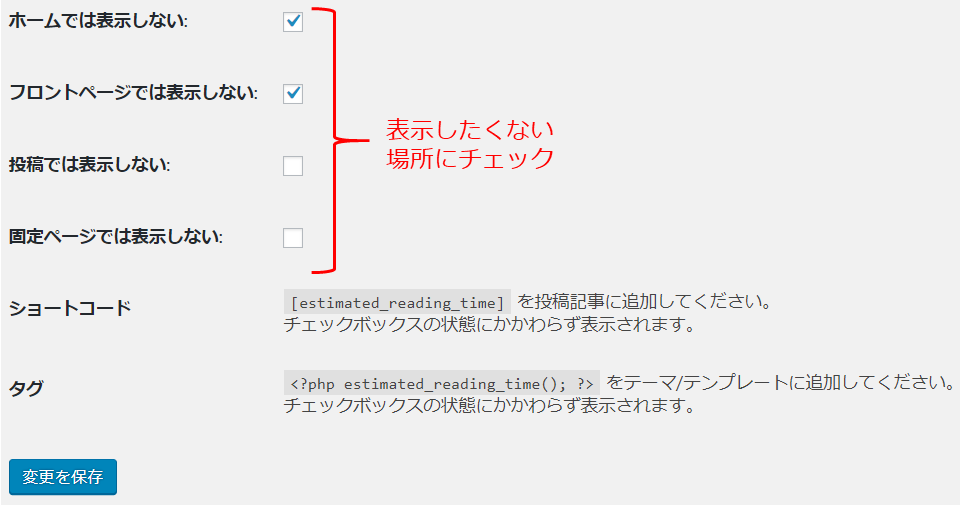
表示箇所
表示させたくないページを選択できます。ショートコード、タグを使うことで任意の場所に表示させることもできます。詳細は後述します。

ショートコードを使って表示
何も設定をしないと、記事の冒頭部分に読了時間が挿入されますが、ショートコードを使って好きなところに設置することができます。
この記事を読むのに必要な時間は約 3 分です。

ショートコードを使う場合は、表示箇所にチェックをいれるのを忘れないでください。
チェックを入れないと複数個所で表示されてしまいます。
また、ショートコードを使うと記事の途中などにも表示させることもできます。ただ、読了時間が記事の最後にあっても意味がありませんので「タイトルの下」「記事の冒頭」「目次の下」などに設置されることが多いです。
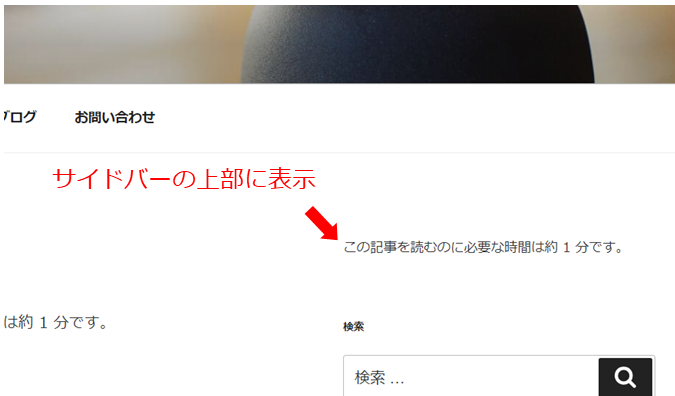
他にも、ウィジェットを使ってサイドバーに表示させることもできます。

タグを使って表示
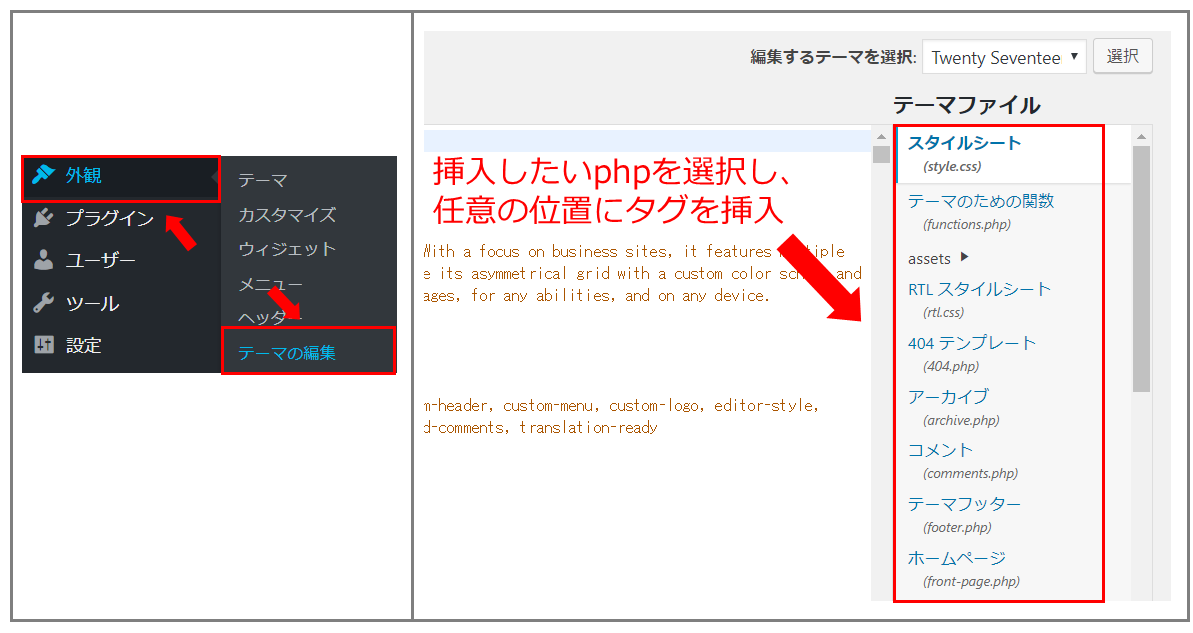
ショートコードと同様に、phpに以下のタグを入れることで任意の位置に表示させることができます。


まとめ
読了時間を設定することは、読者が記事を読む目安にもなり、サイト滞在時間にも関わってくると考えられます。
読者のことを考えたわかりやすいサイト作りを目指しましょう。
