ブログを書いていると、HTMLやCSSなどのソースコードを記事内に埋め込むことがあると思います。
ソースコードを埋め込むためにはプラグインを使うという方法がありますが、プラグインを増やすとプラグイン同士で競合するリスクがあるので増やしたくない、という人もいるのではないでしょうか?
そこで、WordPressでプラグインを使わずにソースコードを埋め込むことができる「Gist」というサービスを紹介します。
「Gist」は簡単な操作で埋め込みコードを作成することができるので、ぜひ取り入れてみて下さい。
Gistとは
Gistとは、GitHubというエンジニアの集団から無料で提供されている「ソースコード管理ツール」です。
Gsitでは主に次の3つのことができます。
- コードのブログへの埋め込み
- コードのバージョン管理(履歴管理)
- コードの共有
今回はブログの埋め込み方法を紹介します。
Gistのアカウントの作り方:4ステップ
まずは「Gist」のサイトを開きます。
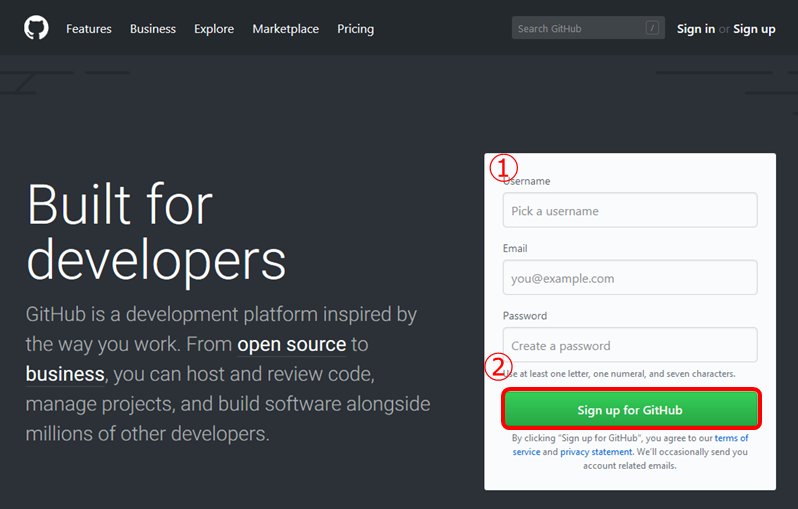
①:任意のユーザー名、メールアドレス、パスワードを入力
②:入力情報を確認し、「Sign up for GitHub」をクリックする

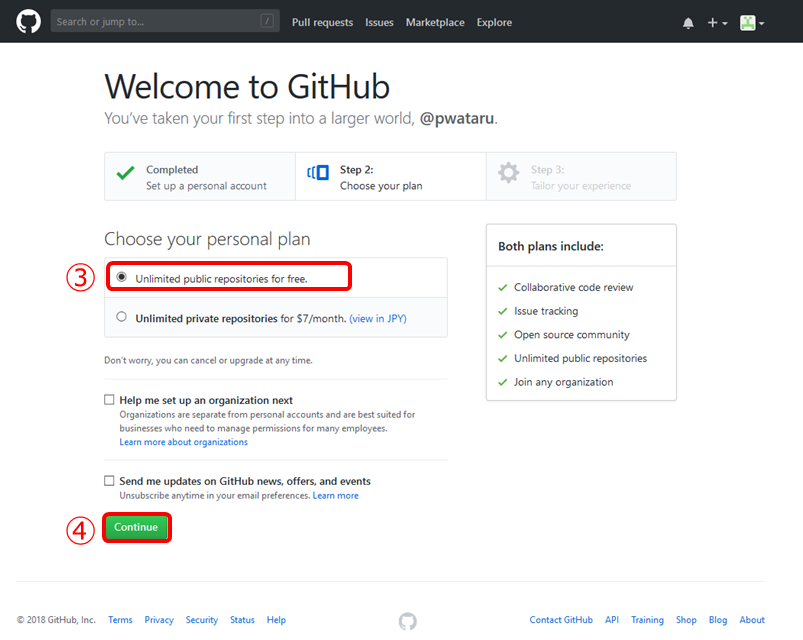
③:フリーのプラン「Unlimited public repositories for free」が選択されていることを確認する。
④:「Continue」をクリックする。
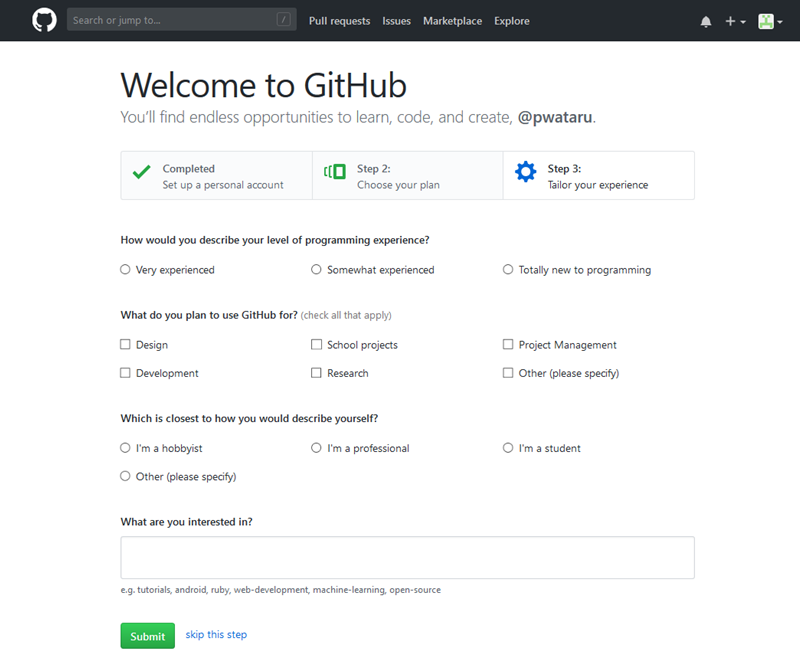
 これで、アカウントの開設は完了です。
これで、アカウントの開設は完了です。

Gistの使い方
Gistを使ったコードの作成方法
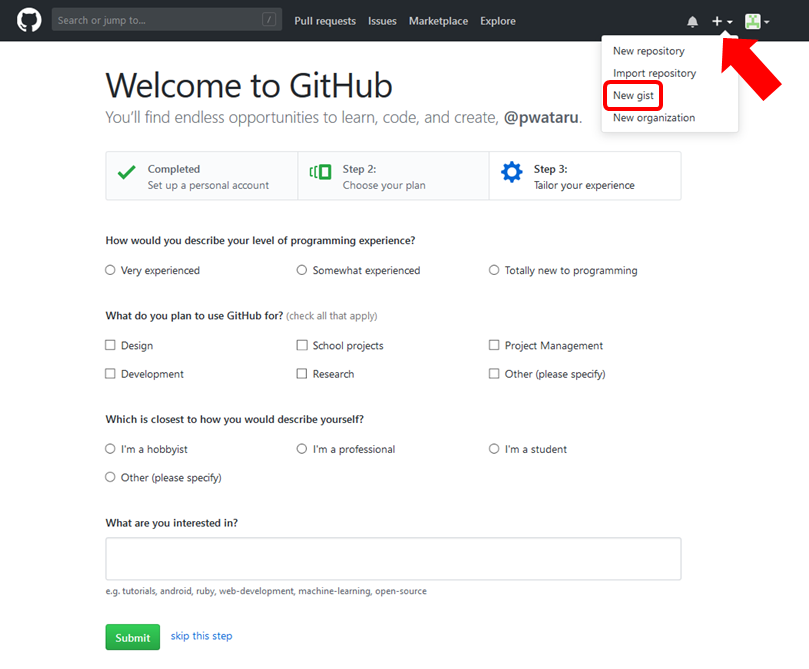
画面右上の「+」の横にある「▼」をクリックし、ドロップダウンリストを表示させ、「New gist」をクリックします。
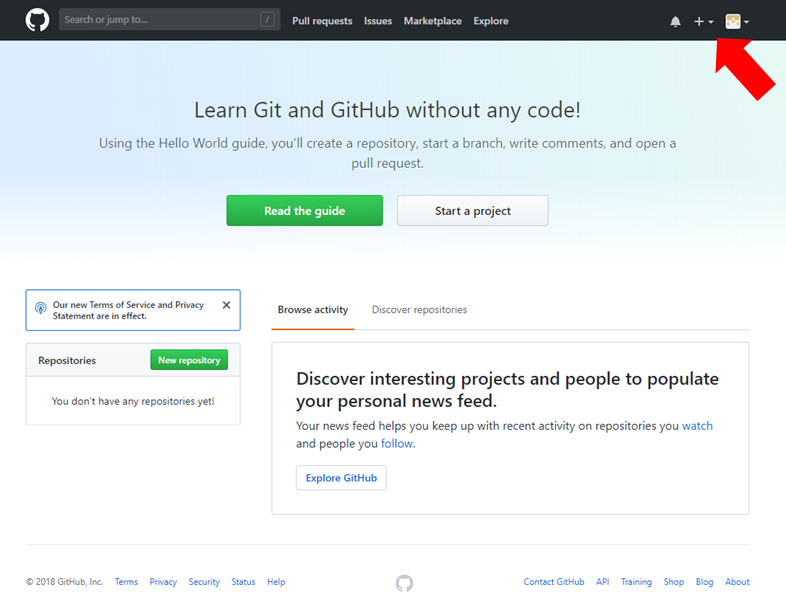
 アカウント開設後ウェブを閉じてしまった場合、再度サイトを開くと以下のページが表示されますので、同様にドロップダウンリストの「New gist」をクリックします。
アカウント開設後ウェブを閉じてしまった場合、再度サイトを開くと以下のページが表示されますので、同様にドロップダウンリストの「New gist」をクリックします。

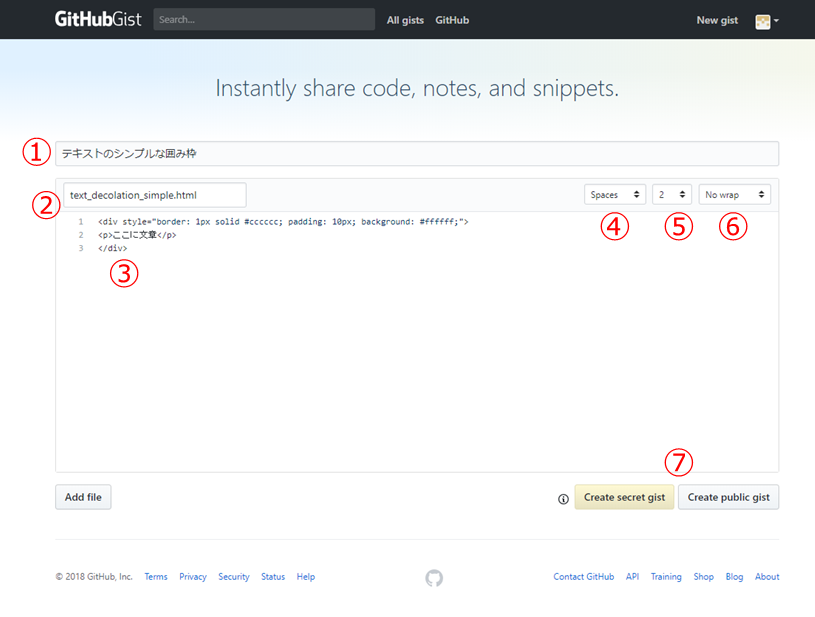
以下の画像がテキストコードの入力画面になります。
各項目について説明していきましょう。
今回は、例として、HTMLでの文章の囲み方に関するコードを記載してみました

- Gist description:コードの説明
コードの説明文を入力します - Filename including extension:ファイル名
ファイル名を入力します。「test_code.html」のように拡張子を含めることで、その言語を紐づけてくれます。 - コードの入力欄
コードを入力します - 「Space」または「Tab」
インデントをスペースにするかタブにするか選択します。(わからなければ「Space」のまま) - 「2」または「4」または「8」
タブで挿入するスペースを選択します。(わからなければ「2」のまま) - 「No wrap」または「Soft wrap」
右端まで来たら折り返すかどうかを選択します。「No wrap」だと折り返しなし、「Soft wrap」だと折り返します。 - 「Create secret gist」または「Create public gist」
非公開用にする場合は「Create secret gist」、公開用にする場合は「Create public gist」を選択
今回は公開用の「Create public gist」をクリックしました。
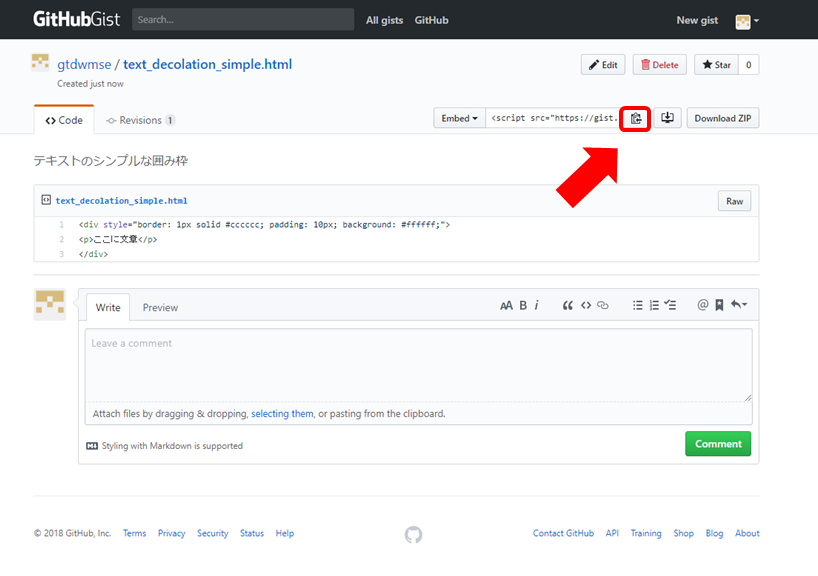
すると、Gistが保存され、以下のようなページが表示されるので、画面右上の「Embed」の右にあるアイコンをクリックすると、Gist埋め込み用のコードがコピーされます。
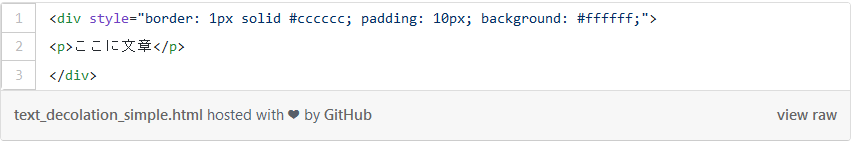
 実際に「ソースコードを張り付けると次のようになります。
実際に「ソースコードを張り付けると次のようになります。

以上が、Gistの基本的な使い方になります。
コード表の高さを調整する方法
Gistを使ってコードを貼ると、短い場合は良いですが、コードが長くなるとその分Gistのコード表の長さも長くなってしまいます。
そこで、このサイズを調整する方法を紹介します。
方法は簡単で、以下のCSSコードをStyleシートにコピペするだけです。
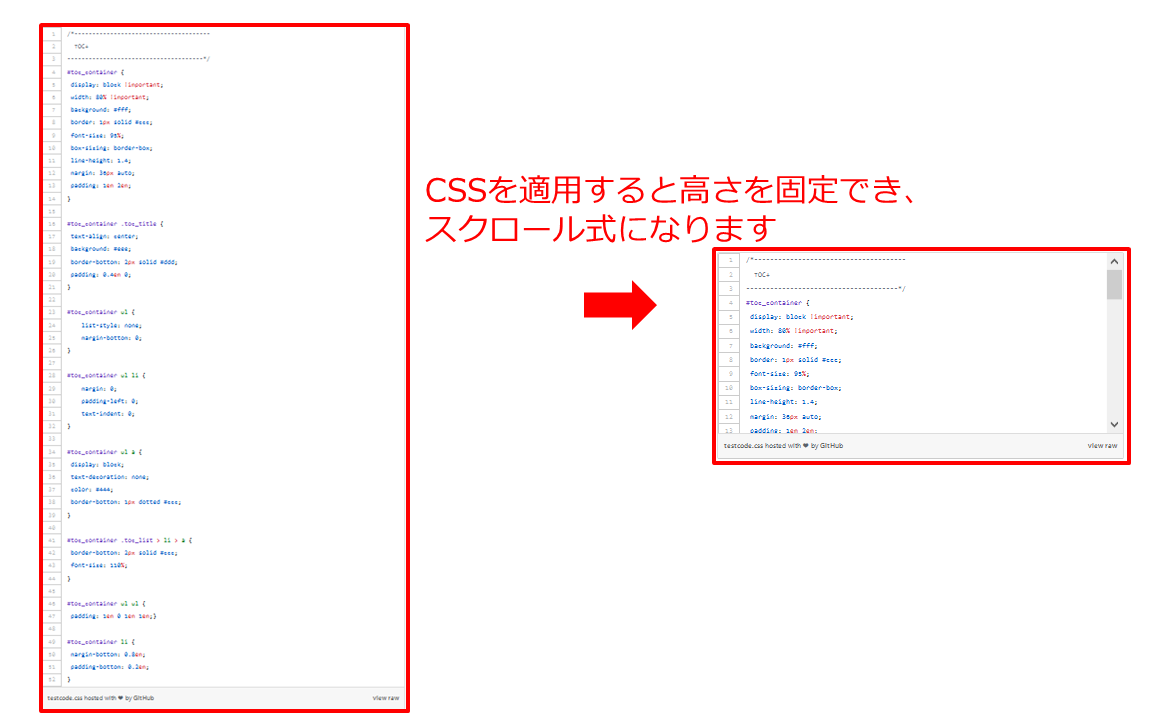
「300px」の部分の数字を変えることで高さは任意に変えることができます。
CSSを張り付けると、長かったGistのコード表も、高さが固定されスクロール式にすることができるので、スッキリします。

まとめ
「Gist」のメリットは、プラグインを増やさなくても簡単な操作で使えるということに尽きると思います。
便利なサービスなので是非使ってみて下さい。