おお、旅の冒険者よ! よく来てくれた!
なんと! ドラクエ風のメッセージウィンドウの作り方を見たいと申すか?
なんと! ドラクエ風のメッセージウィンドウの作り方を見たいと申すか?
ドラクエにはまったことがある人は、ブログを作成している時にドラクエっぽいセリフや文章を作りたいと思ったことはありませんか?
私はドラクエにどっぷりはまっていたので、どうにか文章をドラクエのメッセージウィンドウ風に装飾できないか検討しました。
その結果、CSSとHTMLでドラクエ風ウィンドウ作ることができましたので、今回はそのコードを紹介します。
WordPressでドラクエ風ウィンドウを作成する方法
CSS、HTMLのコピペ:シンプルなウィンドウ
まず、以下のCSSコードをブログのスタイルシートに張り付けます。
そして、以下のHTMLのコードをコピーして、ウィンドウを表示させたい場所に張り付け、「ここに文章を入れてください」の部分を任意に変更します。
操作はこれだけです。
うまくいきましたか?
へんじがない。
ただのしかばねのようだ
ただのしかばねのようだ
メッセージウィンドウは文章の長さに合わせてサイズが変わりますが、画面いっぱいに広げたい場合は、CSSの「display: inline-block;」を削除してください。
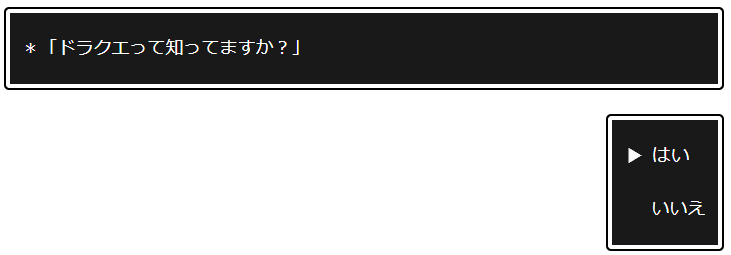
CSS、HTMLのコピペ:「はい、いいえ」の選択式
 こちらの方法は、「はい、いいえ」の選択式で、以下のサイトで紹介されています。
こちらの方法は、「はい、いいえ」の選択式で、以下のサイトで紹介されています。
最近、また変なことがしたくなって構想を練っていたんですが、夏の暑さで頭がおかしくなったのか、こんなアイディアを思いつきました。 *「ドラクエって知ってますか?」 はい いいえ はい、ドラクエっぽいセリフです。1周どころか2周3周した感じですが、なぜかあまりこういったデザインを見かけないので、きっと最高の思いつきだった...
上記は画像で貼っていますが、「はい」の左側の「▶」は点滅します。
使いどころは限られますが、よりドラクエ感は増すのではないでしょうか。
おわりに
いかがだったでしょうか?
普通のブログでは活躍する場面は少ないと思いますが、ゲームの攻略サイトとかだったら活かせる場面もあると思いますので、是非、有効に活用してみて下さい。


