WordPressの記事の中で、アプリを紹介したいようなケースがあると思いますが、ただ単にアプリのリンクを貼るだけでは少し画面が寂しいですよね。
そんな時に使えるのが、以下の「Apple Store」「Google Play」のバナーです。
今回は、バナーの取得方法、張り付け方、について紹介します。
アプリのダウンロードバナーを取得
今回紹介する方法は、AppleとGoogleの公式サービスになり、以下の手順でバナーを取得できます。
- Appleのサイト「iTune Link Maker」またはGoogleのサイト「Google Play badge」へ行く
- 各種バナーを作りたいアプリの情報を入力する
- 表示されたコードをコピーする
AppleStoreのバナーを取得
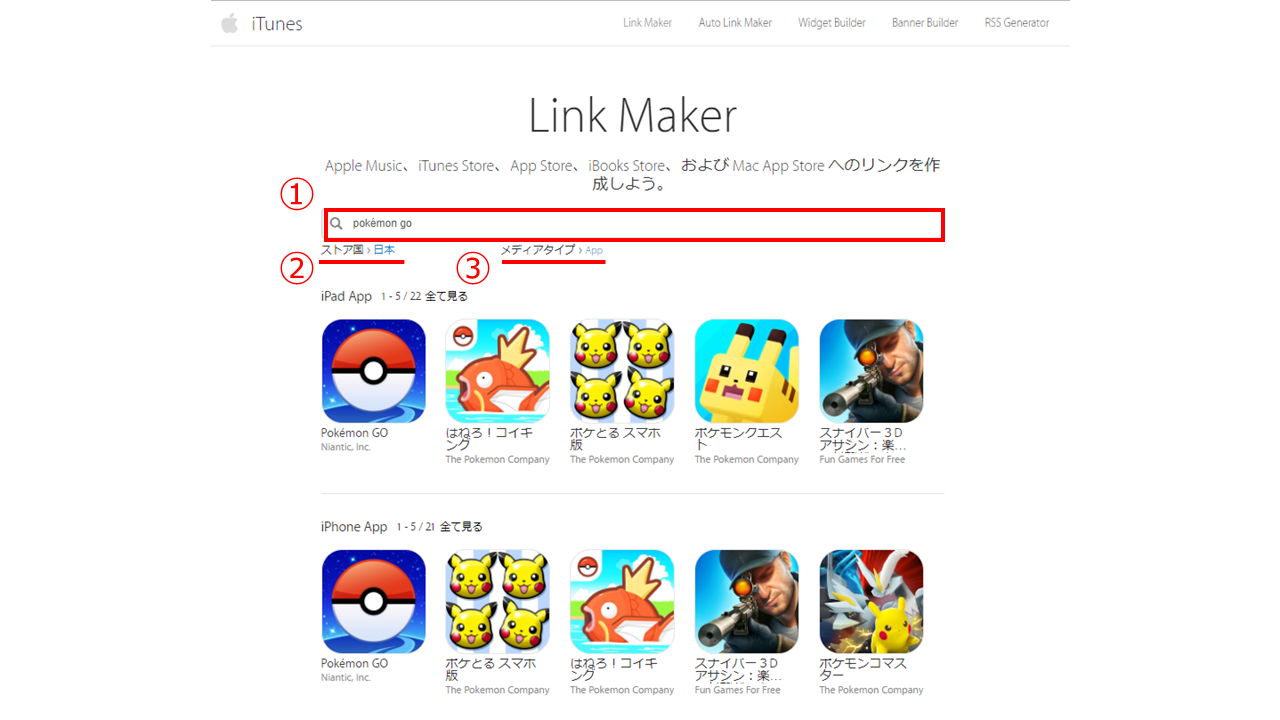
まず、Appleのサイト「iTune Link Maker」にアクセスし、以下の操作を行い、目的のアプリを表示させます。
今回は「Pokemon GO」を例にします。
- ①:自分がバナーを作りたいアプリ名を入れ検索
- ②:ストア国を「日本」に変更
- ③:メディアタイプを「App」に変更

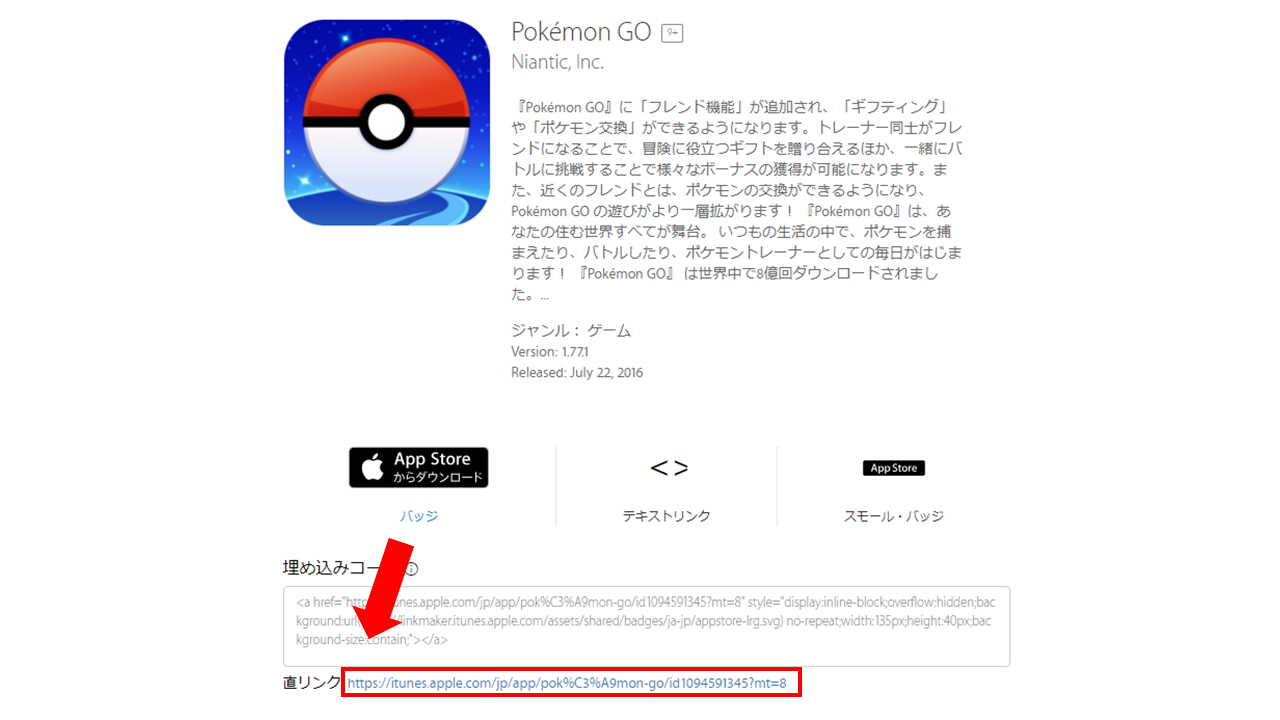
表示された目的のアプリをクリックすると、以下の画面が表示されるので、直リンクに表示されるURLをメモしておきます。
このURLを、後々Apple Storeのバナーを表示させる時に使います。

GooglePlayのバナーを取得
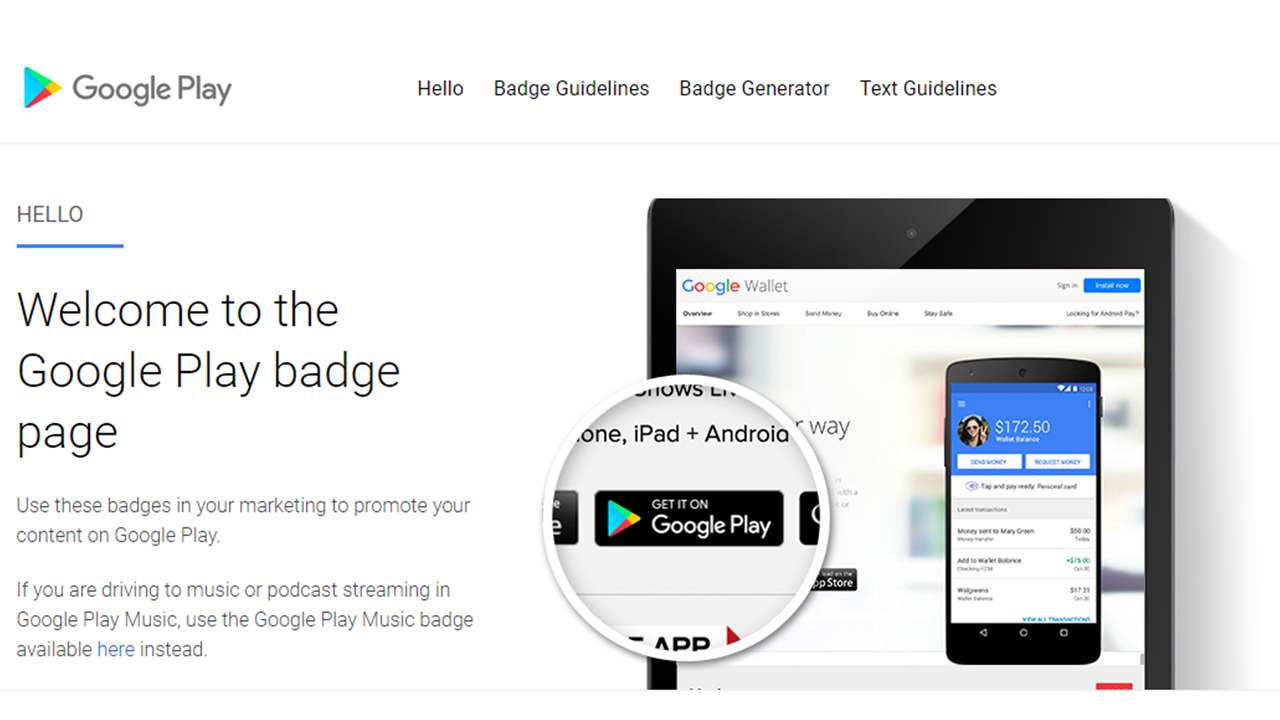
Googleのサイト「Google Play badge」へアクセスします。
 下のほうへスクロールしていくと、以下のような画面が表示されるので、次の操作をします。
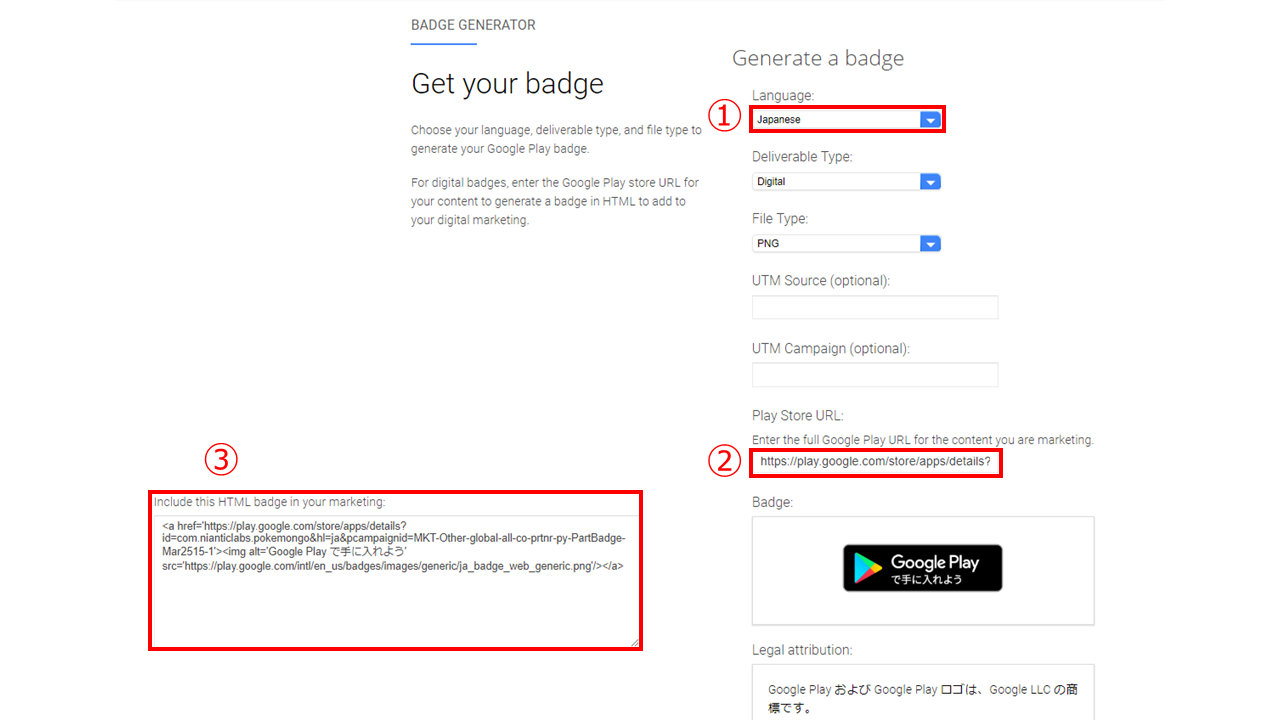
下のほうへスクロールしていくと、以下のような画面が表示されるので、次の操作をします。
- ①:日本語のバナーを作る場合は、Languageを「Japanese」に変更。英語が良い場合は「English」のままでOK。
- ②:Google Play Storeで目的のアプリを検索し、URLをコピーして貼り付ける。
- ③:②でURLを張り付けると、左側にバナー用のコードが表示されるので、コピーする。

以上で、バナー作成用のコードの取得は完了です。
バナーのサイズ調整方法、張り方
上記で取得したバナーは、そのまま使うことはできません。
AppleStoreのバナーの場合は、テキストに張りつけても何も表示されません。
GooglePlayの場合は以下のようなサイズになるため、存在感が強すぎて紹介したいアプリより目立ってしまうでしょう。
そこで、コードの整形やサイズの調整が必要になります。
AppleStoreのバナーを調整
そのままでは表示されないので、アップルが提供しているバナーにリンクを追加するという方法をとります。
以下のコードの「ここにリンクを貼る」の部分に、上記で取得した直リンクのURLを貼り付けます
そうすると、AppleStoreのバナーが表示されます。
Google Playのバナーを調整
Google Playの場合は、取得したバナーにサイズを規定するコード「width=”任意の数字”」を追記します。
Apple Storeのバナーのサイズと合わせる場合は「width=”153″」を追記しましょう。
バナーの貼り付け方
取得した二つのバナーを、横並びに並べる方法、縦並びに並べる方法、中心に並べる方法、サイズの変更方法を紹介します。
①横並びにする方法
横並びに並べるには、調整したバナーコードをそのまま連続で貼り付けるだけです。
②横並びで中心に持ってくる方法
①のバナーコードを<center></center>で挟みます。具体的には、先頭に「<center>」末尾に「</center>」を追記します。

③縦並びにする方法
縦並びに並べるには、調整したそれぞれのバナーコードの間に<BR>を追記します。

④縦並びで中心に持ってくる方法
②と③を組み合わせです。先頭に「<center>」末尾に「</center>」を、それぞれのバナーコードの間に<BR>追記します。

最終的な④のコードは以下のようになります。
<a href=’https://play.google.com/store/apps/details?id=com.nianticlabs.pokemongo&hl=ja&pcampaignid=MKT-Other-global-all-co-prtnr-py-PartBadge-Mar2515-1′><img alt=’Google Play で手に入れよう’ src=’https://play.google.com/intl/en_us/badges/images/generic/ja_badge_web_generic.png’width=”153″/></a></center>
おわりに
自分が紹介したいアプリの記事のレイアウトに合わせて、バナーのサイズを調整して活用してみてください。
また、もしかしたら、『コピペでうまく行かない』という人がいるかもしれません。
私が試した範囲では、大抵の場合は「”」などがうまく反映されていない、Apple Storeのコードの「style=”margin:10px 10px;」の部分が消えてしまっている、のどちらかだったので、該当部分を確認してみて下さい。