人のブログを見ようとしたら、ページの読み込み速度が遅くてイライラしたことはありませんか?
どんなに記事の内容が良くても、読み込みが遅いという理由だけで読みたくなくなってしまうと思います。
それくらい表示速度は重要です。
では、自分のブログの表示速度を把握しているでしょうか?
「測定したことがない」という人も多いと思います。
そこで今回は、ブログなどwebサイトの表示速度の測定方法を紹介します。
サイトの表示速度はなぜ重要
検索順位に関係してくる
サイトの表示速度がSEOに関係しているということがGoogleから公表されています。
影響度としてはそこまで大きくないようですが、同じような内容の記事であれば、表示速度が速いサイトの方が上位に表示されるということです。
参照 「ページの表示速度はレンダリングとクローリングの2つの側面でSEOに関係する」
検索結果のランキングはアクセス数に大きく関係してくるので、少しでも影響するのであれば対策をしておくに越したことはありません。
ユーザーの離脱率にも影響する
表示速度がユーザーの離脱率に影響するというデータもあります。
参照 「How Loading Time Affects Your Bottom Line」
なんと、読み込み速度が3秒以上かかると、40%のユーザーが離脱してしまうようです。
サイトの表示速度だけでこれだけ多くのユーザーを逃してしまうことにもなりかねないほど重要なのです。
ネット上には多くのブログなどのサイトが溢れているため、その中で読者を獲得するためには当然利便性にもこだわらなくてはいけないのです。
ブログなどのWebサイトの表示速度の測定方法
デベロッパーツール(Chrome Developer tool)
Google Chromeに備わっている「デベロッパーツール」を使います。
サイトを表示するための各要素にどのくらいの読み込み時間がかかっているかということが分かるので、具体的なサイトの改善に役立ちます。
「デベロッパーツール」での測定手順
速度を測定したいページで、以下のいずれかの方法で「デベロッパーツール」を開きます。
- F12
- Ctrl + Shift + I
- ブラウザの右上の「メニュー画面」を開き、「その他ツール」から「デベロッパーツール」を選択
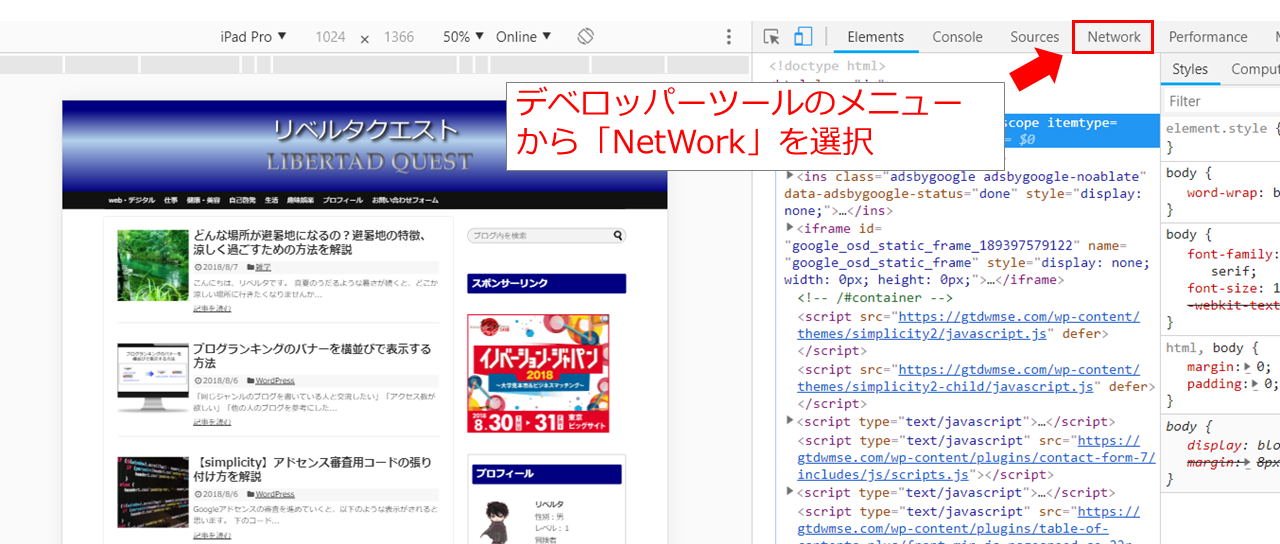
デベロッパーツールの上部にあるメニューから「Network」を選択します。

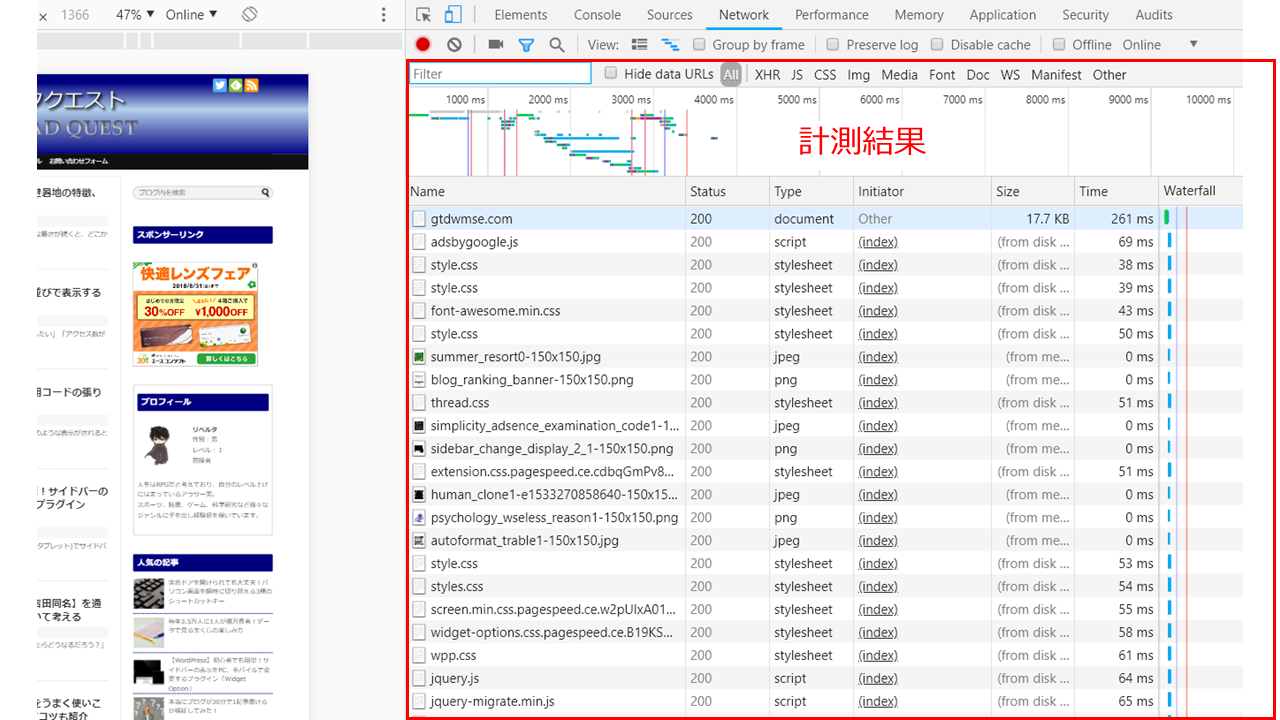
F5などでページの再読み込みをすると、自動で計測が始まり、完了すると計測結果が表示されます。

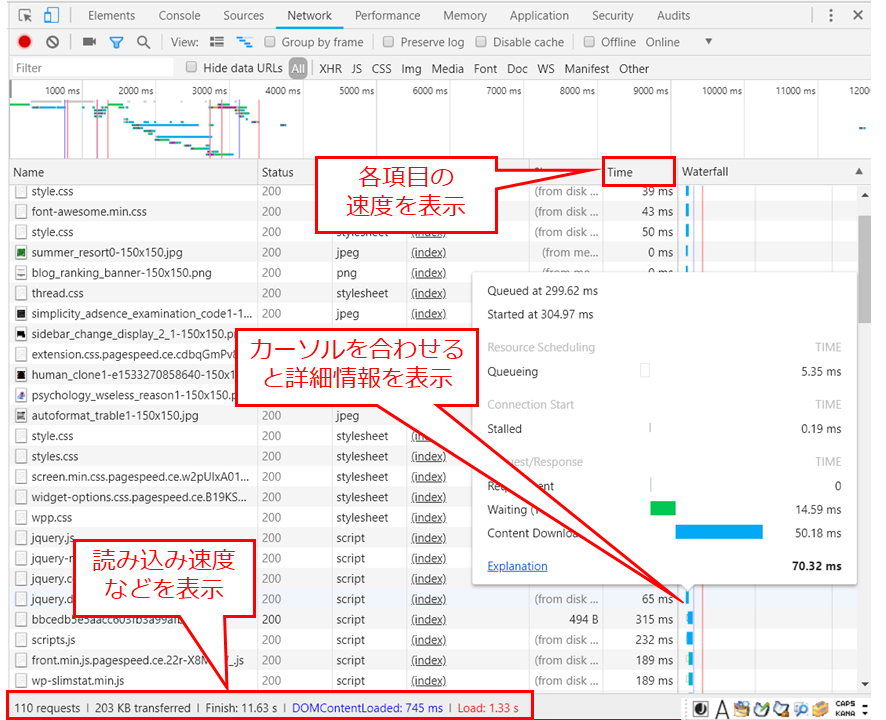
各要素の読み込み速度が表示されるので、自身のサイトの表示に時間がかかっている項目を見つけることができます。

Testmysite
Googleから提供されているモバイルサイトの表示速度を測定する装置です。
表示速度だけでなく、読者の推定離脱率まで数値化してくれるので、改善の参考にすることができます。
「Testmysite」での測定手順
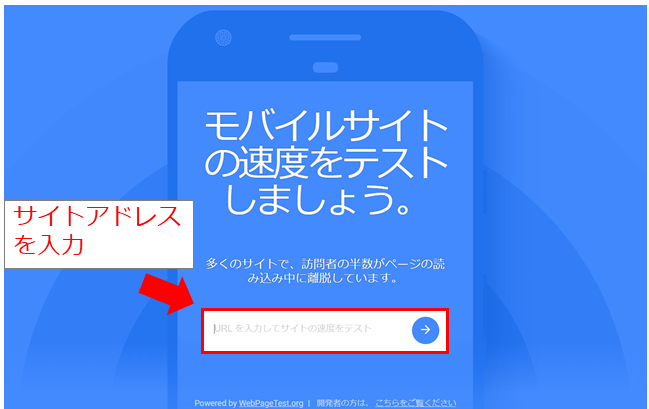
「Testmysite」のリンクをクリックし、サイトのURLを入力するだけです。

「無料レポートを取得する」で詳細なレポートを取得することも可能です。

Pagespeed Insights
こちらもGoogleが提供しているツールです。
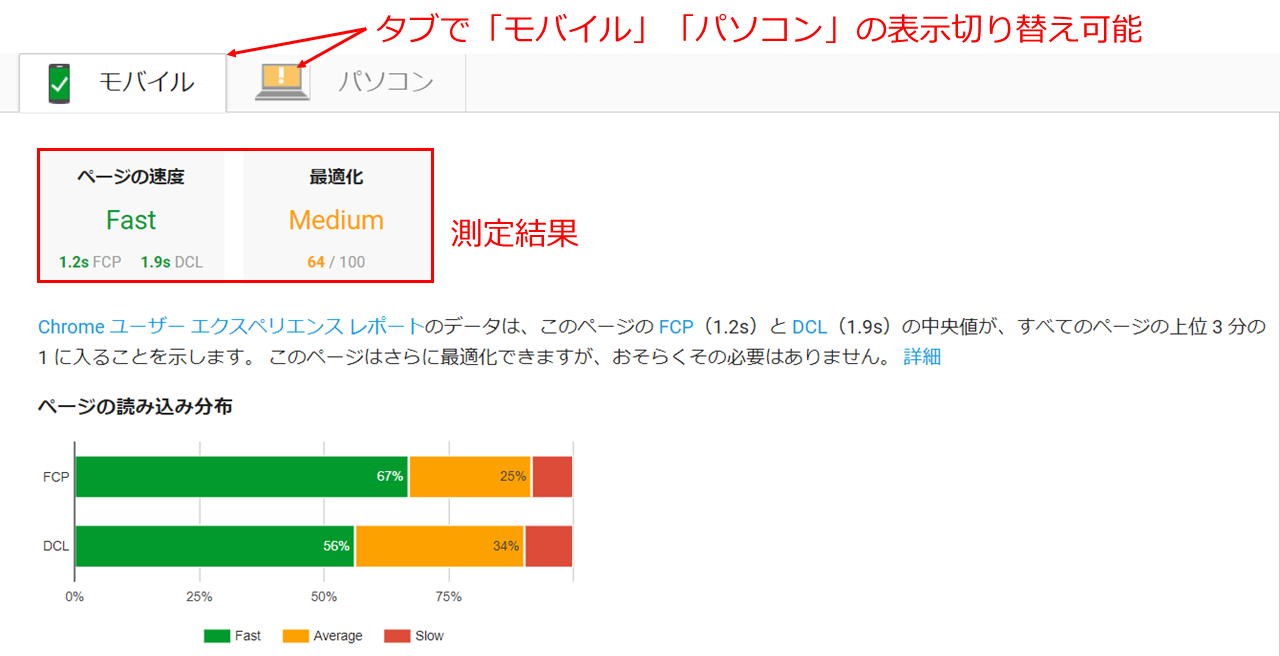
モバイル、パソコンのページ表示速度を「Fast」「Average」「Slow」の三段階で評価してくれて、最適化の度合いを100点満点で点数化してくれます。
表示速度は、更に、FCP、DCLに分けて評価されています。
- FCP:First Contentful Paintの略で、ページの視覚的情報が表示されるまでの時間。
- DCL:DOM Content Loadedの略で、HTML ドキュメントが読み込まれて解析されるまでの時間
サポートページに詳細情報の説明があるので参照ください。
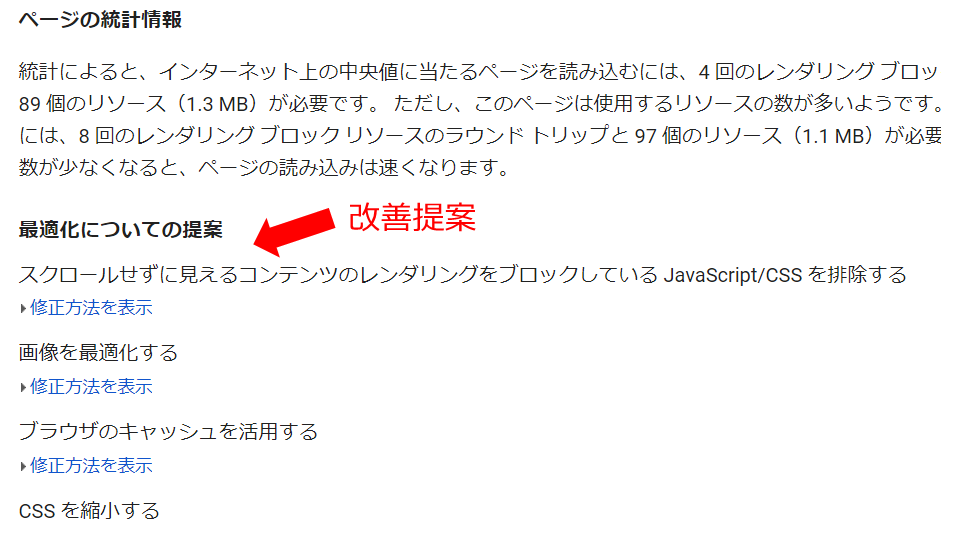
また、最適化については、画像の最適化、ブラウザのキャッシュ利用、CSSの縮小、サーバーの応答時間の短縮……など、各項目での改善案を提案してくれます。
有名ブログなどの表示速度を参考にした場合、合格基準はページの速度は「Fast」、最適化の点数は70以上が一つの目安になります。
「PageSpeed Insights」での測定手順
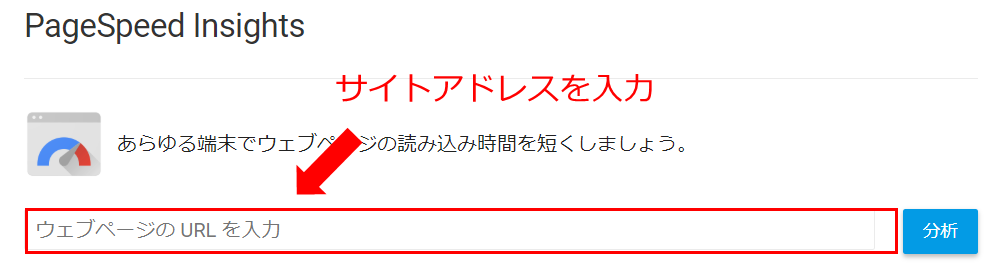
「PageSpeed Insights」のリンクをクリックし、サイトのURLを入力するだけです。

以下のように結果が表示されます。


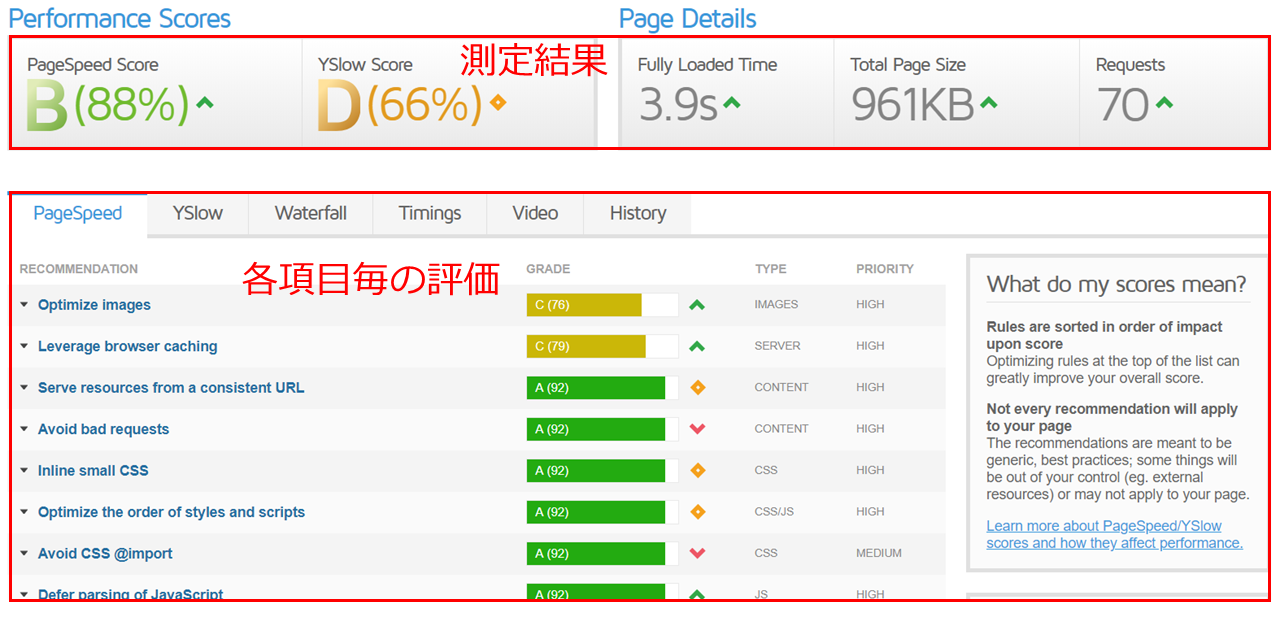
Gtmetrix
表示速度をA~Fのランク及びパーセント表示、表示時間、容量などを測定してくれます。
各詳細項目の評価も表示されるため、改善の目安になります。
ただ、英語表記のため、英語が苦手な人には「PageSpeed Insights」がお勧めです。
「Gtmetrix」での測定手順
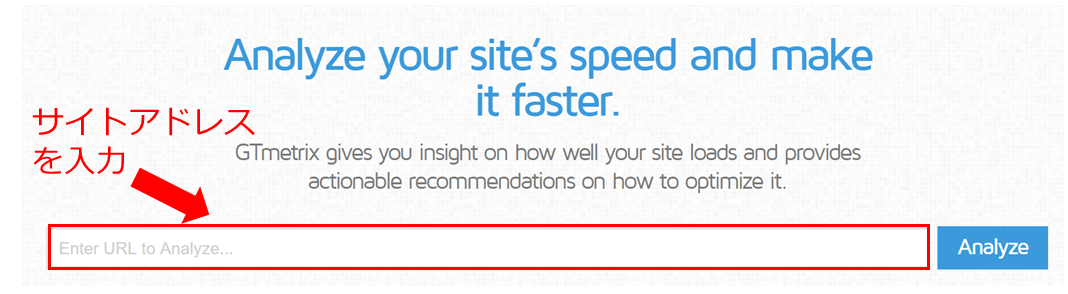
「Gtmetrix」のリンクをクリックし、サイトのURLを入力するだけです。

以下のように結果が表示されます。

まとめ
Googleだけでもいくつかの表示速度解析ツールがあることから、サイトの表示速度が重要視されていると考えることができます。
それぞれのツールは、サイトに大幅な変更を加えた時の単純な速度のチェックや、表示速度を改善するための指標にするなど、用途に合わせて使い分けるのがお勧めです。
また、一つのツールで測定するだけでなく、いくつかのツールで確認した方が、確実性も上がります。
定期的にサイトの表示速度を確認し、ユーザーに優しいサイト作りを目指しましょう。
